操作手册
本操作手册仅针对天天商城多商户版本有效
超级管理员和店铺管理员均登录此后台,超级管理员拥有所有权限,店铺管理员拥有shop_manage设定的部分权限,登录后仅查看一个店铺的数据,想要查看其他店铺,则点击右上角的切换店铺。
管理首页
首页会展示当前店铺的销售金额、会员总数(在当前店铺消费过的会员)、支付笔数、商品热度等信息,方便一览系统当前销售状态,快速做出营销策略
切换店铺
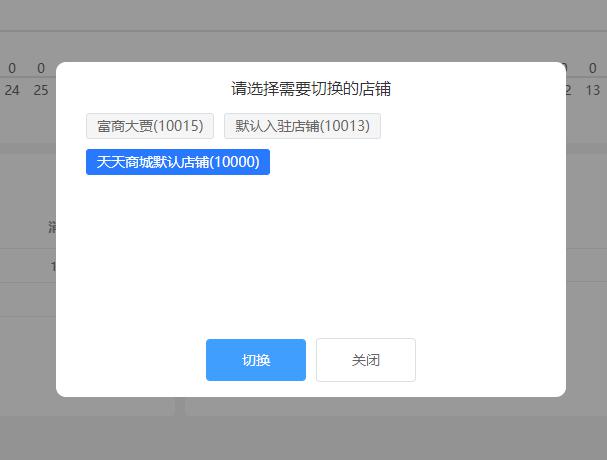
当前用户如果绑定了多个店铺,点击右上角切换店铺即可打开切换店铺弹窗,系统展示可切换的所有店铺;如果只有一个店铺,点击切换则无效果;超级管理员拥有所有店铺管理权限
蓝色背景的店铺,表示已选中,点击"切换"正式生效
修改密码
修改当前登录账号的密码
商城管理
分类管理
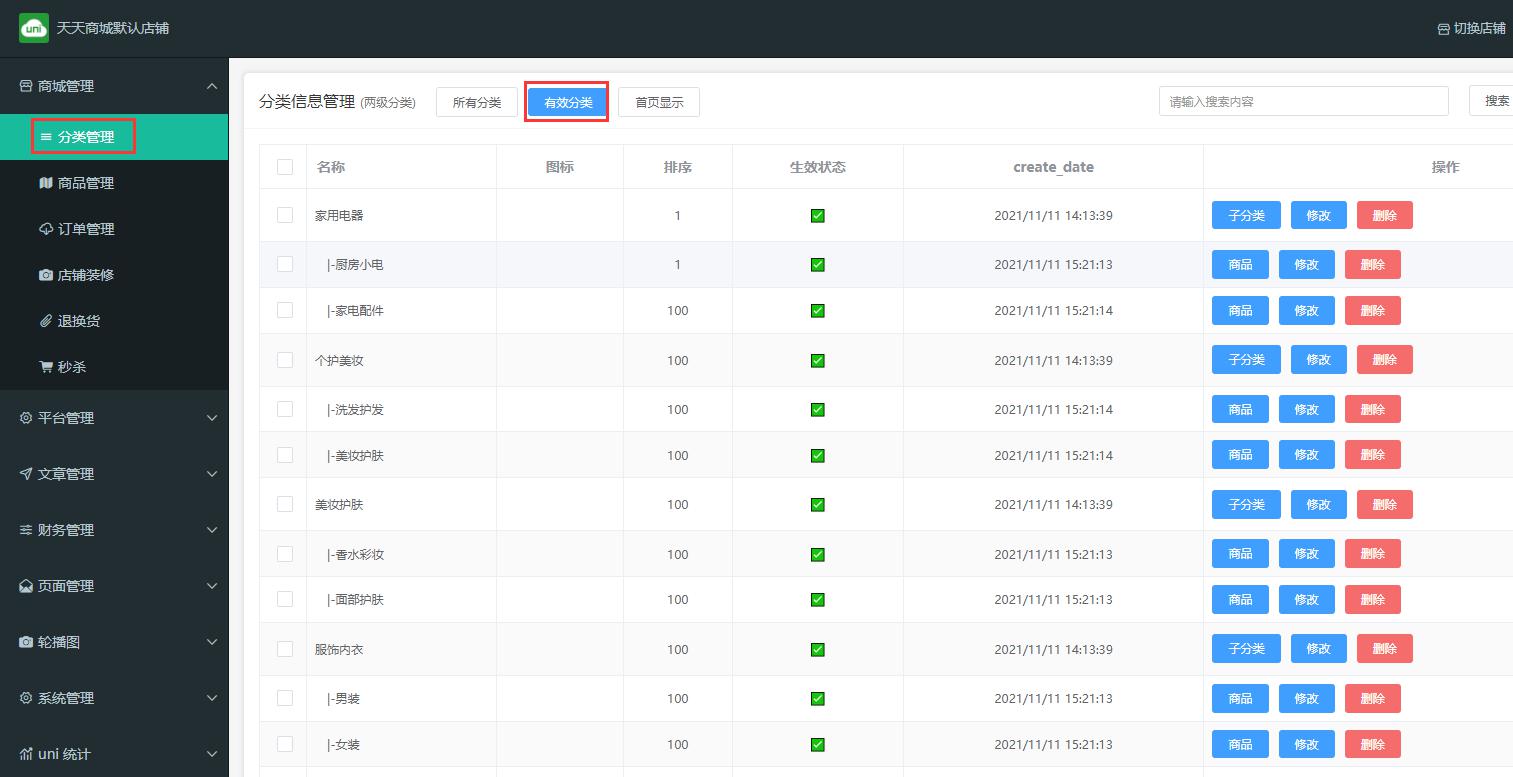
店铺分类只在店铺首页可以看到,包含2级分类
只有在生效状态下,前端页面才能看到此分类数据,前端页面根据排序的正序规则展示
点击生效状态,可快速切换当前分类的状态
删除按钮是直接删除数据库分类数据,不会关联删除商品
商品管理
订单管理
退换货管理
秒杀管理
本系统采用整点秒杀方式,可以添加多个不重复的开始时间,已发布的前端会全部展示出来,
上一个秒杀时段的结束时间默认是下一个时段的开始时间,如果是最后一个时段,结束时间则是24点
添加后不建议删除,也不会联动删除秒杀的其他数据,只是作为前端秒杀时段展示和生成秒杀商品属性的依据
新增/修改秒杀
- 名称:秒杀列表展示的名字,前端不展示
- 小时:开始的小时数,取值范围0-23
- 排序:秒杀列表排序
- 状态:秒杀状态,已发布才能在前端展示
- 开始时间:时段开始生效的时间,可以不填写
- 结束时间:时段结束时间,可以不填写
- 描述:后台备注
秒杀商品
更新秒杀
根据秒杀商品配置,批量给商品增加秒杀属性,方便前端查询,
由于MongoDB不像MySQL那样有很强的关联查询功能,这种关联性的数据,一般都是JSON格式直接挂在原数据的属性中,可以提高查询效率,唯一不好的地方是属性内容修改后,要同步修改原数据下的属性,达到数据统一
调用的云函数是tiantian-mall-miaosha,有兴趣可以看看处理逻辑,这里只做简单介绍
商品表中的秒杀属性
在商品信息中存在的miaosha属性,结构大致如下:
"miaosha": {
"begin_time": 1695895200000,//开始时间戳
"discount": 80,//折扣百分比,0-99
"enable": true,//是否启用
"end_time": 1695916800000,//结束时间戳
"is_limit": false,//是否限购
"limit_order_count": 0,//如果限购,每单限购数量
"limit_stock": 0,//如果限购,秒杀库存
"limit_user_count": 0,//如果限购,每个用户总共购买数量
"miaosha_goods_id": "36789d86638daab8010289dd62bfbddf",//秒杀商品id
"miaosha_id": "649330e2638daa7c0106913435b46e7a",//秒杀id
"price": 175920,//秒杀价格
"redis_item_key": "",//缓存中item的key
"redis_key": "",//缓存中总的缓存key
"sale_count": 0//秒杀销量
},
新增/修改秒杀商品
- 秒杀场次:选择整点秒杀场次
- 秒杀商品:选择一件商品,多规格商品可以带一个指定规格,选择商品的列表只显示没有秒杀的信息
- 折扣比例:拉动滑块,快速计算秒杀价
- 秒杀价:自动根据折扣比例*商品价格计算出来,也可以手动修改后,得到折扣比例
- 是否限购:勾选后开启限购策略,不勾选则不限购
- 总库存:总限购数量
- 订单限购数量:单次购买商品的限购数量
- 用户限购数量:用户所有买限购数量
- 有效时间:开始和结束日期
- 状态:已发布信息才会被开放出来
平台管理
店铺管理
管理平台下所有经营的店铺
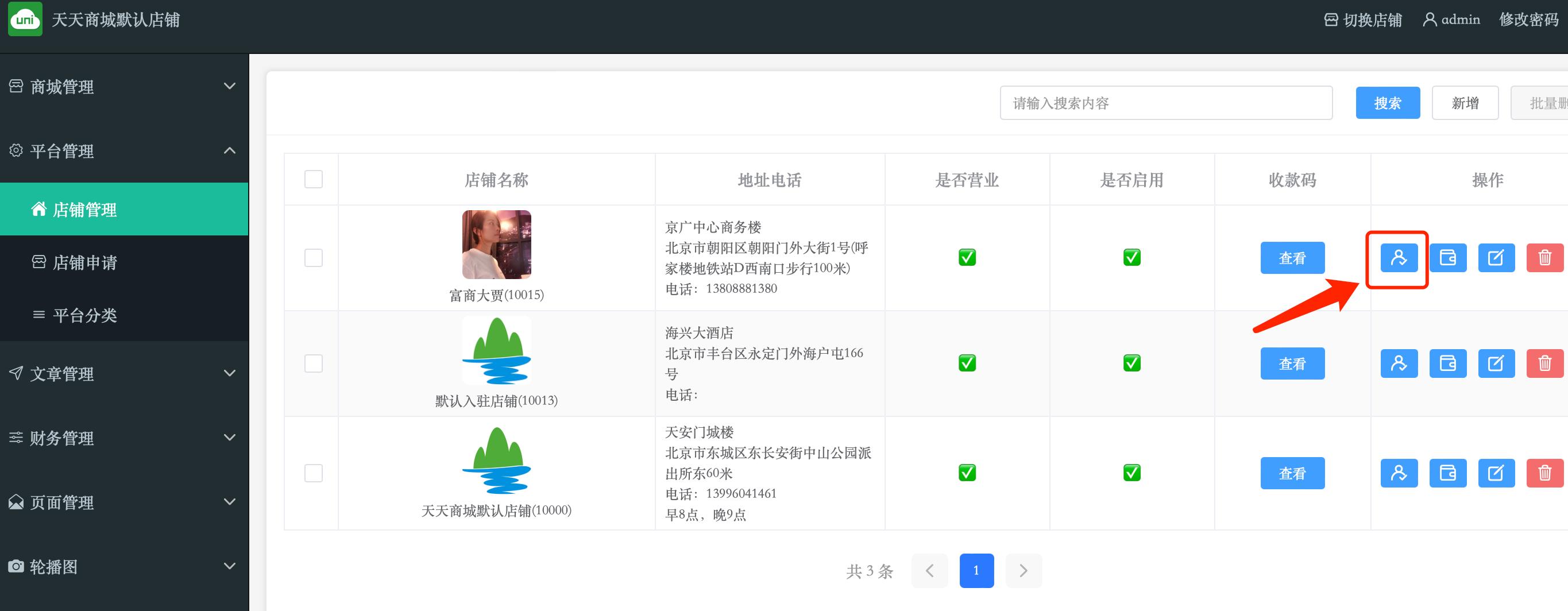
店铺管理员设置
给店铺添加管理员,方便管理店铺的商品分类/商品信息/订单等
添加步骤:
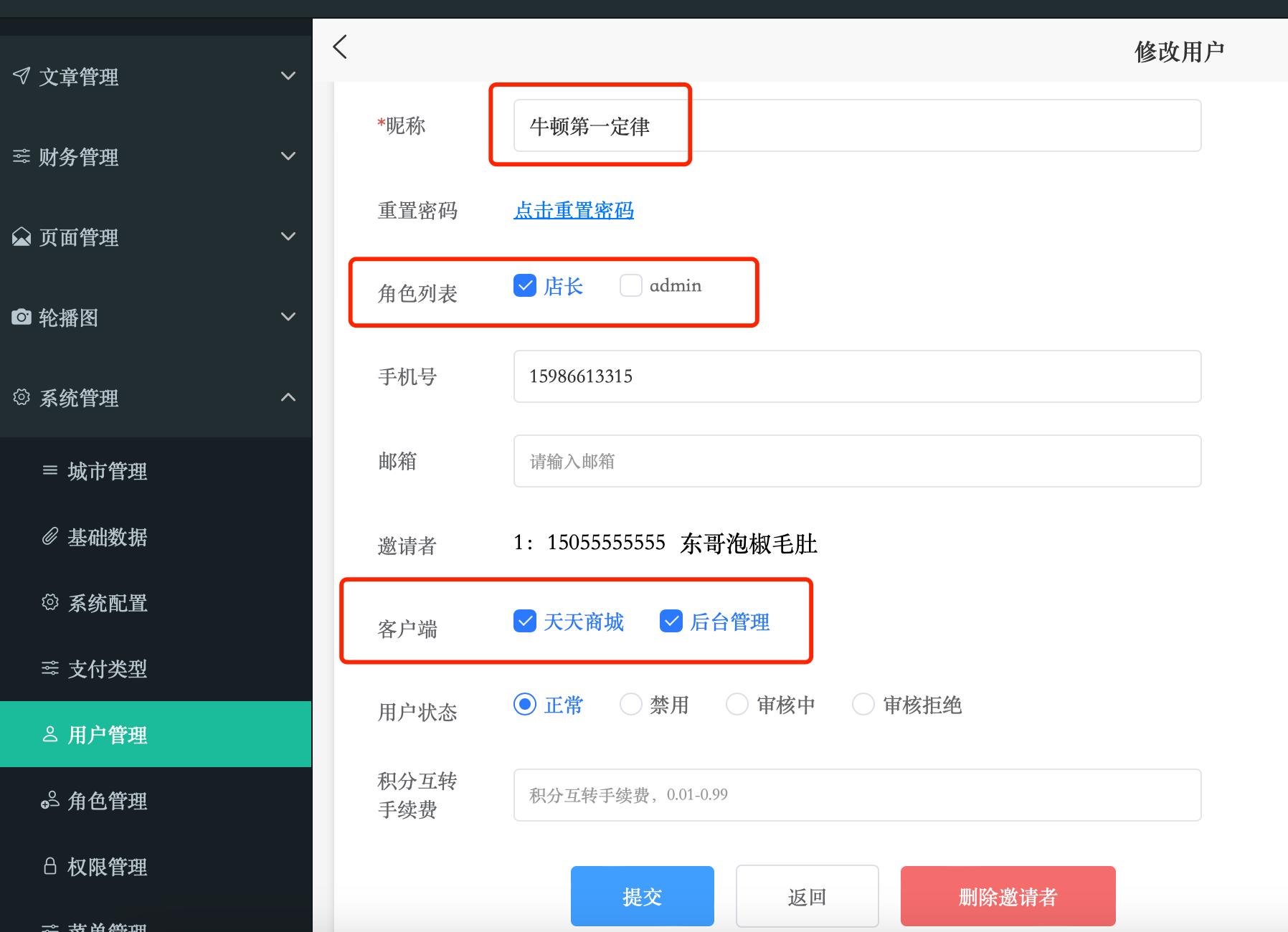
- 用户管理中,添加一个用户,必须设置昵称,
店长角色,所属客户端,否则无法设置店铺管理员。
- 店铺管理中,点击管理员管理,选中对应的用户,允许选择多个用户作为一个店铺的管理员


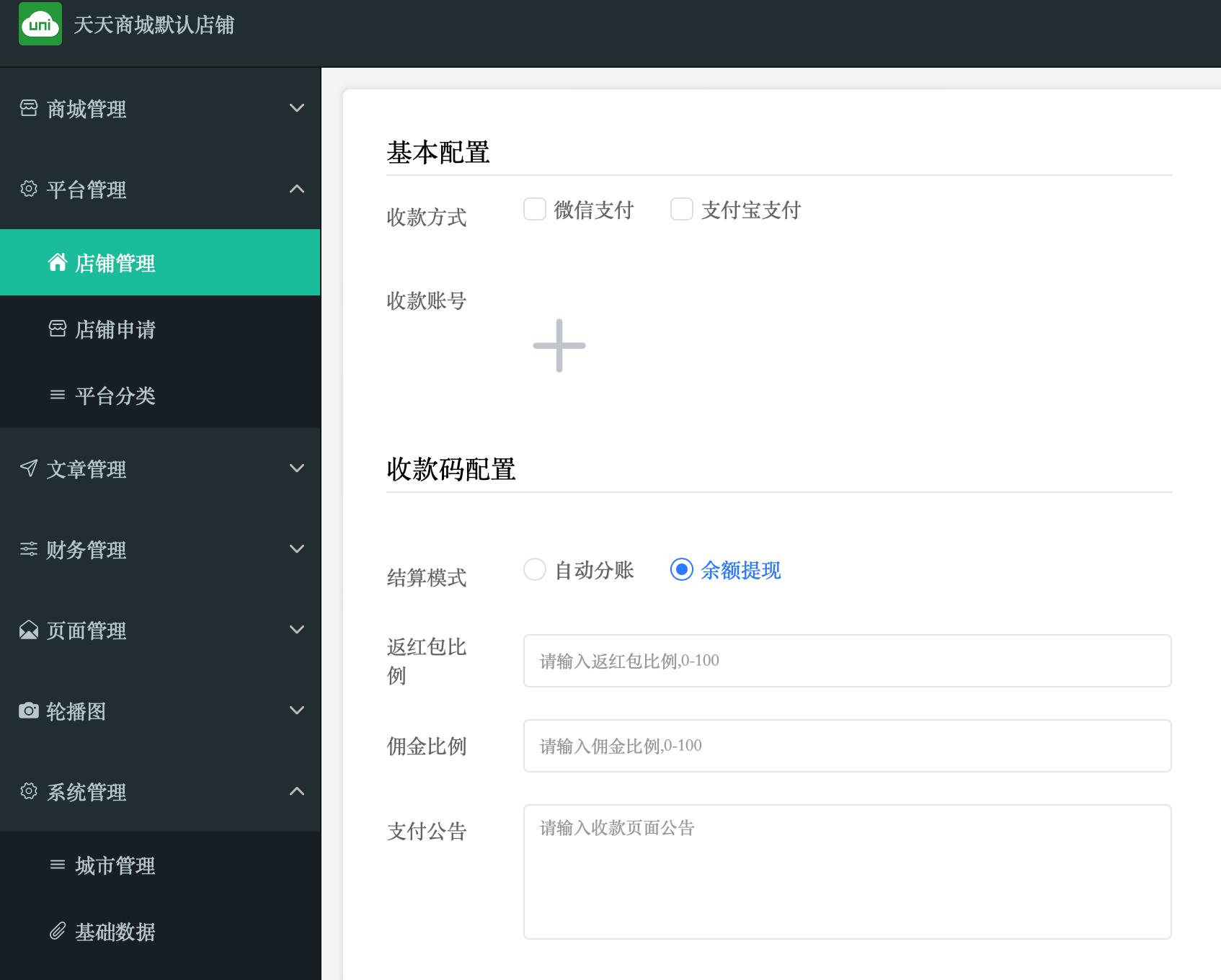
店铺支付信息配置
系统支持收款到平台,也支持服务商分账模式,根据自身实际需求来设置 
配置微信/支付宝参数
勾选对应的收款方式后,展开参数的输入参数 配置商城分账模式
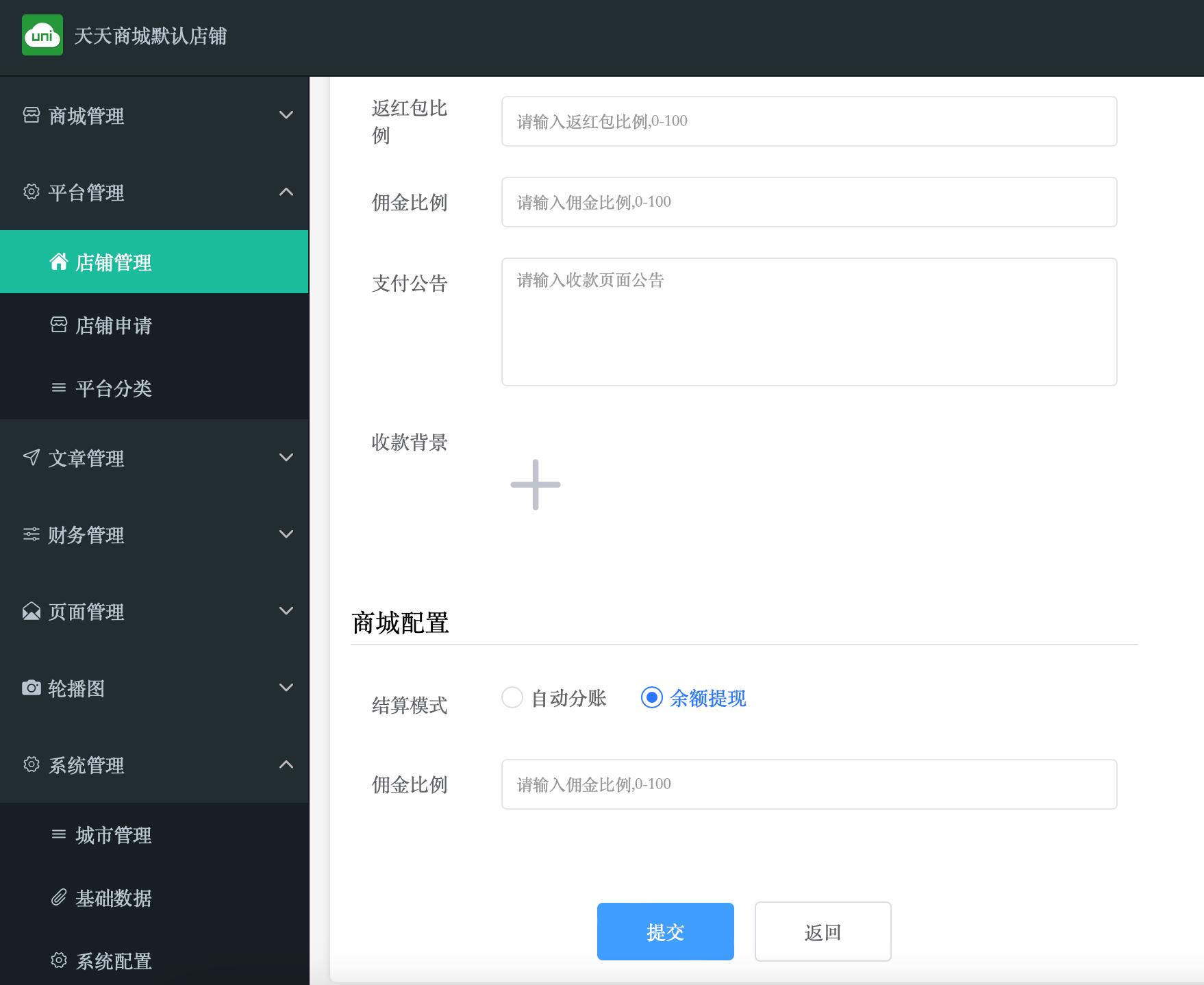
配置商城分账模式 
- 结算模式:
- 自动分账:顾客购买商品付款后,自动进入分账模式中,等待顾客确定收货后,结束分账流程,支付服务商根据分账参数自动分账(必须是支付服务商与子商户关系才支持此选项)
- 余额提现:顾客购物付款进平台的账户,等待顾客确定收货和结束定时器更新返利后,系统将商品货款打入店铺拥有者的余额中,然后店铺拥有者自行到前端余额中提现
- 佣金比例:平台在订单中获得的佣金百分比,取值范围是0-100
新增/修改店铺信息
店铺申请
管理通过前端app的门店入驻申请的子店铺,审核通过后,自动创建一条店铺信息,并关联申请者为店铺管理员shop_manager角色,登录后台管理他的店铺商品和分类,
后台登录账号密码都是这个用户的手机号,详情查看店铺管理后台在哪里配置?
平台分类
在前端系统导航栏的分类中展示,此分类与店铺的商品没有任何关联,前端点击分类后,实际上是根据这个分类名称模糊匹配商品的标题,达到检索商品的目的,将来unicloud引入了搜索引擎后,就能像tb,jd那样分词搜索、关联搜索等功能
例如:
分类名称是智能机
商品标题是Redmi 12C新品上市智能官方旗舰店红米小米手机大音学生老年备用机老人百元智能机12c
点击智能机分类就可以把redmi商品检索出来。
文章管理
文章分类
文章内容
文章内容,可以通过文章列表或者广告图点击打开
财务管理
推广渠道
通过此渠道码推广的所有用户都与他关联,可以给他分配渠道奖励
扫码付款
线下收款二维码
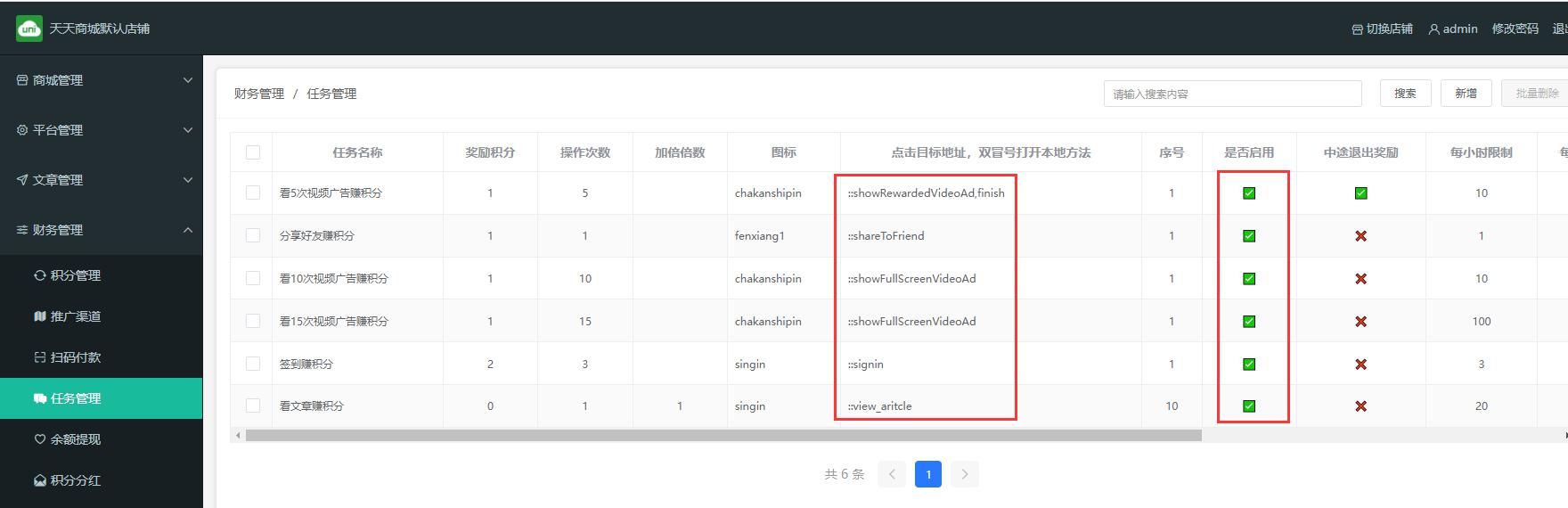
任务管理
管理前端广告任务信息
数据参考导入到unicloud-->云数据库-->uni-id-task表中,并完成广告配置
uni-id-task.json
余额提现
用户在前端系统我的-->余额提现中提交提现申请后,后台可以根据实际情况,点击线下转账或者自动到账
- 线下转账:系统中只修改提现记录状态为已完成,不会给申请者转入金钱,需要系统管理员通过公司或者个人的微信或者支付宝转入申请者账户
- 自动到账:前提是已申请微信的商家转账到零钱或者支付宝的转账到支付宝账户,配置相关项后,定时器检索已通过的信息自动调用转账api
红包管理
新用户登录系统获得一定的红包奖励
积分管理
查看用户的积分流水信息
页面设置
组件管理
为页面信息管理提供组件
页面信息
展示所有组件信息,可以是自定义组件,也可以是uniapp官方提供的,必须与前端的uni_modules或者components下的组件一一对应,并且在uni_modules/tian-mall/components/tian-pages/tian-pages.vue关联才能正确显示
新增/修改组件
- 组件ID:组件唯一标志,不允许重复
- 组件名称:组件的名字
- 预览图:页面排版管理中,添加组件后默认展示的效果,如果后台系统存在对应的组件,将实时展示对应的数据
- 缩略图:页面排版管理中,左侧展示组件的图片
- 是否显示:是否启用组件,如果之前有页面引用了此组件,这里又设置为否,则那个页面排版无法保存
- 是否页面:区分是独立页面还是组件,页面信息中,只展示勾选了此项的数据
- 店铺装修:勾选后,商城管理中的店铺装修可以用
- 排序:正序排列
- 属性:描述这个组件可以配置的属性,必须是JSON格式
- 数据:描述这个组件可以配置的数据,必须是JSON格式
页面信息列表
展示所有的页面,可以根据地区快捷筛选,也可以输入关键词,按标题搜索
复制页面
复制一条一模一样的页面信息,而且也复制其子集
页面排版
点开后,打开自定义布局页面,系统已内置文章列表、轮播图、九宫格等组件,也可以根据实际情况自行增加页面组件。
可选组件:系统内置几个基本的组件与前端系统
uni_modules内的组件对应组件名称 前端组件名称 描述 文章列表 tian-article/tian-article 展示文章列表 轮播图 tian-mall/tian-banner 轮播图广告 多图布局 tian-mall/tian-banner-image 根据选择的布局样式,一次性展示全部图片 九宫格 tian-mall/tian-grides 九宫格的图片,一般用于展示分类图片+名称,可以显示多行 搜索框 tian-mall/tian-search-bar 页面顶部搜索栏 固定广告位 ad(uniapp内置广告位) 展示uni-ad信息流广告 商品列表 tian-mall/tian-goods-list 按列表样式展示商品信息 系统公告 uni-notice-bar/uni-notice-bar uniapp内置的公告组件 章节标题 uni-title/uni-title uniapp内置的章节标题组件 外部链接 uni-link/uni-link uniapp内置跳转外部链接组件 定位地图 tian-mall/tian-map-location 打开一个地图组件 商品布局 tian-mall/tian-goods-layout 按横向滑动或者N*N平铺展示商品 实时预览:有一些组件内置到了后台管理,可以根据右侧的属性,动态展示数据,其他组件只展示组件的预览图
组件属性:根据实际情况选择或者填写数据,勾选了
是否显示属性,前端才会展示,实时预览中会一直显示,属性列表在组件添加的时候用JSON格式定义
新增/修改页面
- 组件类型:根据不同类型整体布局有所不同
- 选项卡页面:页面顶部出现选项卡,每一个选项卡包含一个单页面
- 单页面:根据组件排版展示的完整页面
- 生效时间:页面生效开始时间
- 生效小时:在有效期内,每天几点开始有效,在多个模板情况下适用
- 页面标题:列表页面方便查看;前端顶部会展示;选项卡页面的tab选项标题
- 上级:只有归属于选项卡页面的才需要设置上级,其他页面请
取消上级 - 城市编码:需要不同城市展示不同模板时使用,建议在页面上的搜索框组件打开切换城市按钮,能定位到用户当前城市
- 是否显示:
是才会展示 - 排序:多个模板时,正序排列
- 应用:勾选后针对某个应用生效,不勾选则所有应用都会生效
- 平台:指定生效的平台,平台数据在
tian-platforms表中,建议不要重复添加,否则这里都会展示,数据太冗余 - 背景图片:页面从顶部开始展示一张背景图
- 背景类名:页面展示背景的view上添加类名,做一些样式微调,样式参考:/common/style.scss
- 组件类名:页面顶级组件添加类名,做一些样式微调,样式参考:/common/style.scss
- 沉浸式:隐藏顶部导航栏,向上滑动一部分后显示导航栏
- 导航栏背景:顶部导航栏背景颜色,6位颜色值,例如:#FFFFFF
- 导航字体:导航栏文字颜色,只能选择白色和黑色
前端如何展示页面?
- 首页展示:
只要启用的页面都有可能在首页展示,系统可能会根据当前的地区、平台类型、归属应用、展示时段选择一个模板,目的是不同地区可能展示风格不同、提前为节日/活动展示特殊的页面、不同应用或者平台定制不同风格 - 调用/pages/app/pages打开指定页面:
理论上根据id可以打开所有的页面,调用代码如下:或者直接调用uniapp内置跳转apithis.navTo('/pages/app/pages?id=615e53348112e7e68&type=tian-pages&title=活动中心')uni.navigateTo('/pages/app/pages?id=615e53348112e7e68&type=tian-pages&title=活动中心')
轮播图
轮播图分类
轮播图分类管理,在自定义页面中,选择了轮播图时,可以选择一个分类,前端页面也可以直接用tian-banner组件来固定调用一个分类的数据
轮播图片
轮播图列表
根据轮播分类展示轮播图,只有生效状态是勾选状态,前端轮播组件才能显示
新增/修改轮播图
- 图片文件:轮播组件展示的图片,按组件的尺寸保持纵横比缩放图片aspectFill
- 点击目标地址:根据规则填入点击后的跳转页面,参考前端跳转方法/common/mixin/mixin.js内的
navTo方法- 跳转其他微信小程序:miniProgram,wx_abc234234,/pages/index/index,{a:1}
- 半截屏幕打开其他微信小程序:embeddedMiniProgram,wxde8ac0a21135c07d,/index/pages/h5/h5?lch=cps:waimai:5:8f76e09ce3acbc038e07e229e1a17b14:001:33:163811&f_userId=1&weburl=
- 打开http(s)地址的网址:https://www.cqsort.com
- 调用uniapp内置方法: uni.scanCode,{"a":"b"}
- 调用页面内定义的方法:::showUserInfo,arg1,arg2
- 预览当前图片文件:preview
- 带参数跳转其他页面:/pages/product/detail?id=e1b4a81663668762006fee912f0f8925&sku=
- 标题:后台列表中方便查看
- 排序:正序排列
- 分类id:归类到某个分类
- 生效状态:勾选后才会生效
- 备注:后台查看备注信息
系统管理
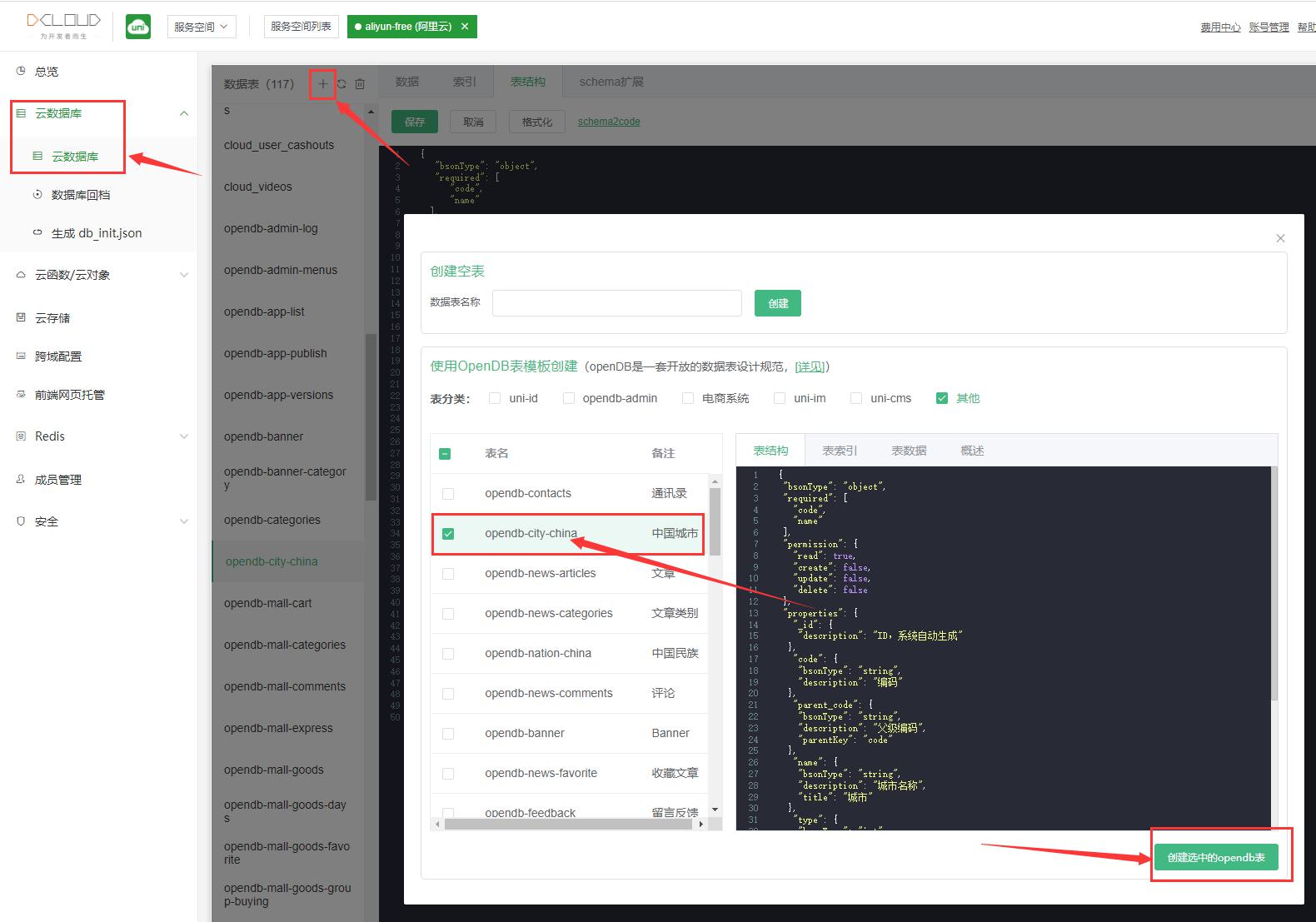
城市管理
全国省市县管理,默认都是3级,列表先展示省份,点击下一级查看城市/地区,
在前端添加收货地址时用到
点击左上角的全国>内蒙古自治区>通辽市,可以快速返回省级或者全国
一般不用删除和修改里面的数据,如果哪一天搞乱了,可以通过unicloud-->云数据库-->删除opendb-city-china后重新添加,系统会自动导入所有城市数据
系统配置
配置列表
展示系统所需要的配置,与uni-config-center中uni-id和tiantian-mall合并后组成新的配置,后台配置的设置优先级较高
合并权限代码在/uniCloud/cloudfunctions/tiantian-mall/middleware/init.js中,逻辑是读取appid对应的uni-id配置,再和数据库配置递归深度合并,例如:/app/oauth/weixin与app.oauth.weixin是同一个配置,数据库中覆盖json配置,最后再与tiantian-mall/config.json内容合并,由于此处合并是Object.assign,只会根据第一层来合并,不能深度合并
ctx.getConfigs = createConfig({
pluginId: 'tiantian-mall', // 插件id, 注意pluginId需和uni-config-center下的目录名一致
cache: false,
defaultConfig: {
...sysconfig
}, // 默认配置,非必填
customMerge: (defaultConfig, userConfig) => {
// 自定义默认配置和用户配置的合并规则,非必填,不设置的情况侠会对默认配置和用户配置进行深度合并
// defaudltConfig 默认配置
// userConfig 用户配置
return Object.assign(userConfig, defaultConfig)
}
});
新增/修改配置
- 名称:后台方便查看的名字
- 关键字:采用a.b.c结构,在云函数初始化的时候合并到系统配置中,对应配置的位置为/a/b/c
- 内容:参数内容
- 数据类型:在初始化的时候,转换为对应的类型,对象和数组通过
JSON.parse转换;整型通过parseInt转换;浮点通过parseFloat转换;布尔为字符串true转换为true否则为false;字符串不做处理 - 客户端:限制在哪一个端生效,不勾选则所有端有效
- 说明:后台查看,一般为本配置的说明,解释内容中字段的含义以及可选范围
数据类型转换代码如下:
/**
* 格式化配置
* @param {*} data
*/
function formatData(data) {
return data.map(e => {
//转换数据
if (e.dataType == "object" || e.dataType == "array") {
try {
e.data = JSON.parse(e.data);
} catch (e) {
e.data = e.dataType == "object" ? {} : []
}
} else if (e.dataType == "int") {
e.data = parseInt(e.data)
} else if (e.dataType == "float" || e.dataType == "double") {
e.data = parseFloat(e.data)
} else if (e.dataType == "bool") {
e.data = e.data == "true" ? true : false;
}
return e;
});
}
常用配置说明
定时器更新返利
- 名称:定时器更新返利
- 关键词:user.rebate_last_time
- 用途:商城订单确定收货后,等待一段时间再给用户分账,防止用户恶意刷单,骗取佣金,参数值的单位是
秒,604800=7天
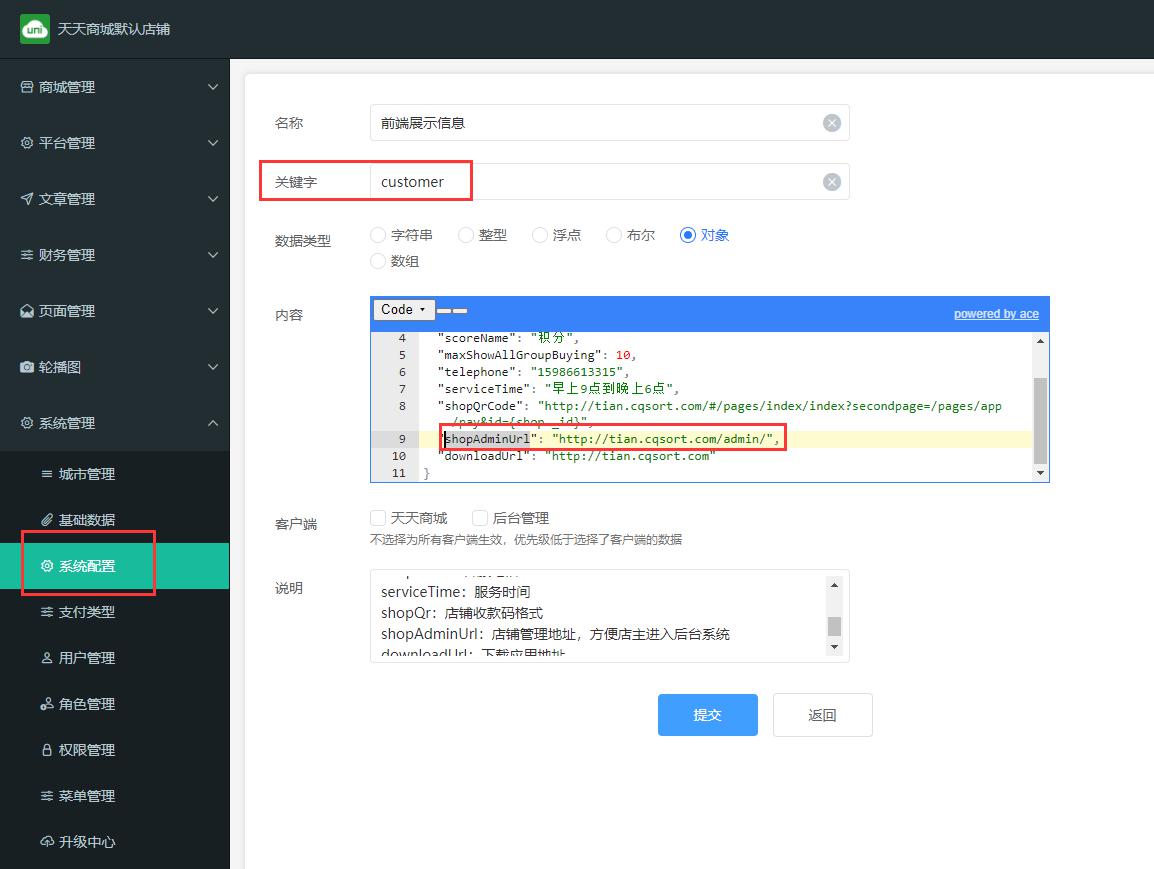
前端展示信息
配置前端APP系统所需要的参数
{
"multipleAccount": 0,
"videoAdWaittingTime": 3,
"scoreName": "积分",
"maxShowAllGroupBuying": 10,
"telephone": "15986613315",
"serviceTime": "早上9点到晚上6点",
"shopQrCode": "http://tian.cqsort.com/#/pages/index/index?secondpage=/pages/app/pay&id={shop._id}",
"shopAdminUrl": "http://tian.cqsort.com/admin/",
"downloadUrl": "http://tian.cqsort.com/xxx.apk"
}
参数说明:
- multipleAccount:多账户模式,默认是0:不允许切换账户,如果是其他大于0的整数,在
我的-->账户管理中,可以看到N个账户,并可以自由切换到某一个 - videoAdWaittingTime:观看视频广告后,等待的时长,单位秒
- scoreName:积分称呼,
我的页面展示的积分信息,可以改成金币或者其他名称,最好2个字 - maxShowAllGroupBuying:最大显示拼单数量,如果有拼单商品,现在购买界面展示的拼单数量
- telephone:客服电话,
我的-->联系客服里面展示的客服电话 - serviceTime:服务时间,
我的-->联系客服里面展示的服务时间 - shopQr:店铺收款码格式,如果开通收款码功能,则需要修改此模板地址,
{shop._id}可以替换店铺对应的变量shop参数有效字段
{ "_id": "唯一编号", "name": "店铺名称", "src": "店铺logo", "address": "店铺地址", "phone": "联系电话", "id": "数字id", "state": "状态", "apply_result": "申请状态" } - shopAdminUrl:店铺管理地址,方便店主进入后台系统
- downloadUrl:下载应用地址
子店铺管理地址
- 名称:前端展示信息
- 关键词:customer.shopAdminUrl
- 用途:店铺管理地址,方便店主进入后台系统
应用下载地址
- 名称:前端展示信息
- 关键词:customer.downloadUrl
- 用途:前端发布APP后,用户A分享给用户B后,用户B打开邀请链接完成邀请后,跳转应用的下载链接,实现邀请闭环
云函数中获取系统配置
参考/uniCloud/cloudfunctions/tiantian-mall/controller/app.js
//获取debug配置,得到一个bool类型的值
this.ctx.getConfigs.config("debug");
//获取user.cashoutLimit配置,得到一个数组
this.ctx.getConfigs.config("user.cashoutLimit");
//得到APP下,微信登录的配置对象
this.ctx.getConfigs.config("app.oauth.weixin");
云同步[可忽略]
同步我们默认的系统设置,仅在开发模式(localhost:8080)下生效,已发布后,由于跨域问题,无法请求我们的系统同步接口,正常情况下db_init.json中已包含所有,所以这里不需要管
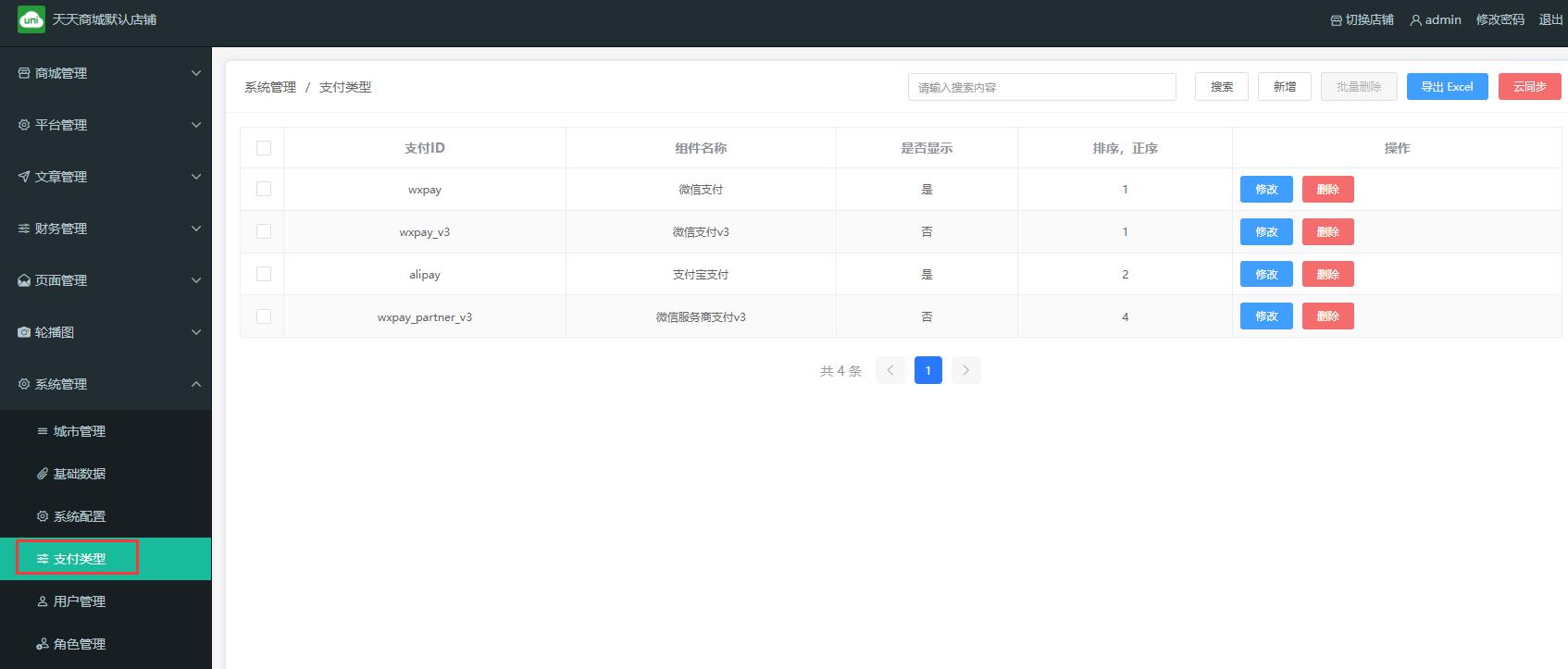
支付类型
子商户可独立配置的支付方式,顾客消费后,可直接结算到对应的商户中,商户类型可以是直接申请的商户号,也可以是特约商户
支付类型列表

云同步功能只能localhost域名下才能正常同步,否则报跨域问题
导出Excel,导出支付配置的所有数据为Excel
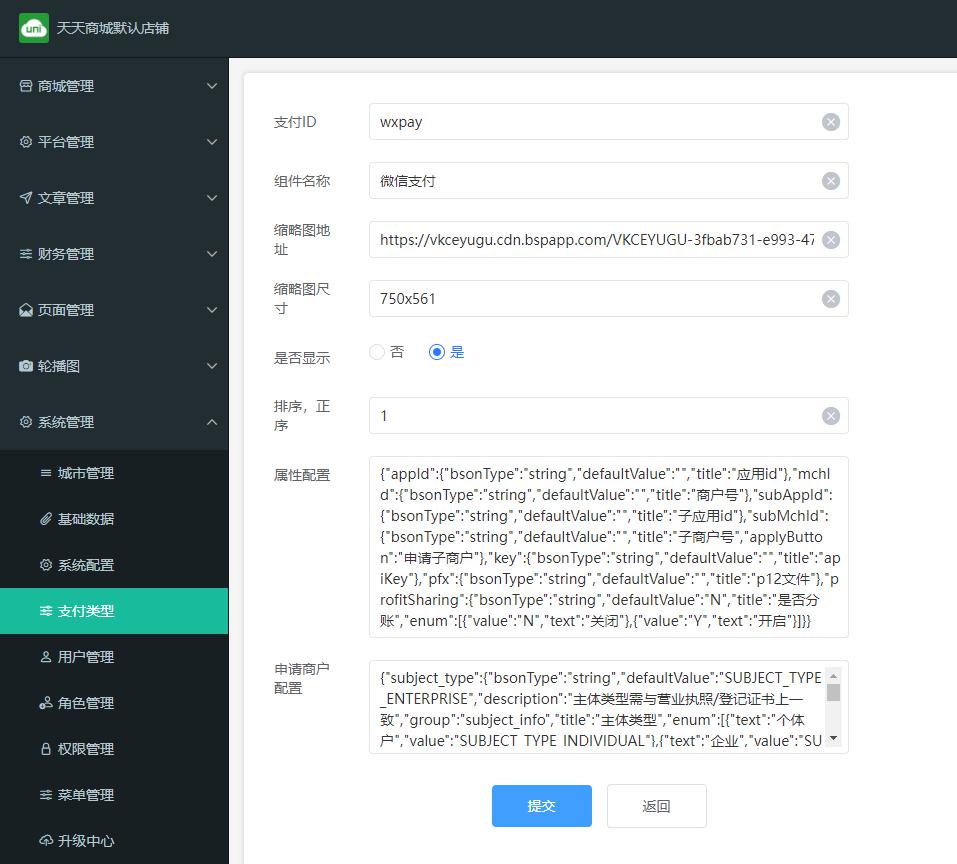
新增/修改支付类型

- 支付ID:支付类型唯一标志,不允许重复
- 组件名称:支付类型的名称
- 是否显示:显示状态,“是”才会正常展示
- 排序:数字类型,正序排列
- 属性配置:JSON格式的字符串,用于描述需要填写的字段、类型等,动态生成表单
- 申请商户配置:JSON格式的字符串,用于普通商户不满足情况下,需要在线申请接入子商户时,动态生成资料提交表单,最终获得子商户号,也可以在对应的支付服务商平台申请
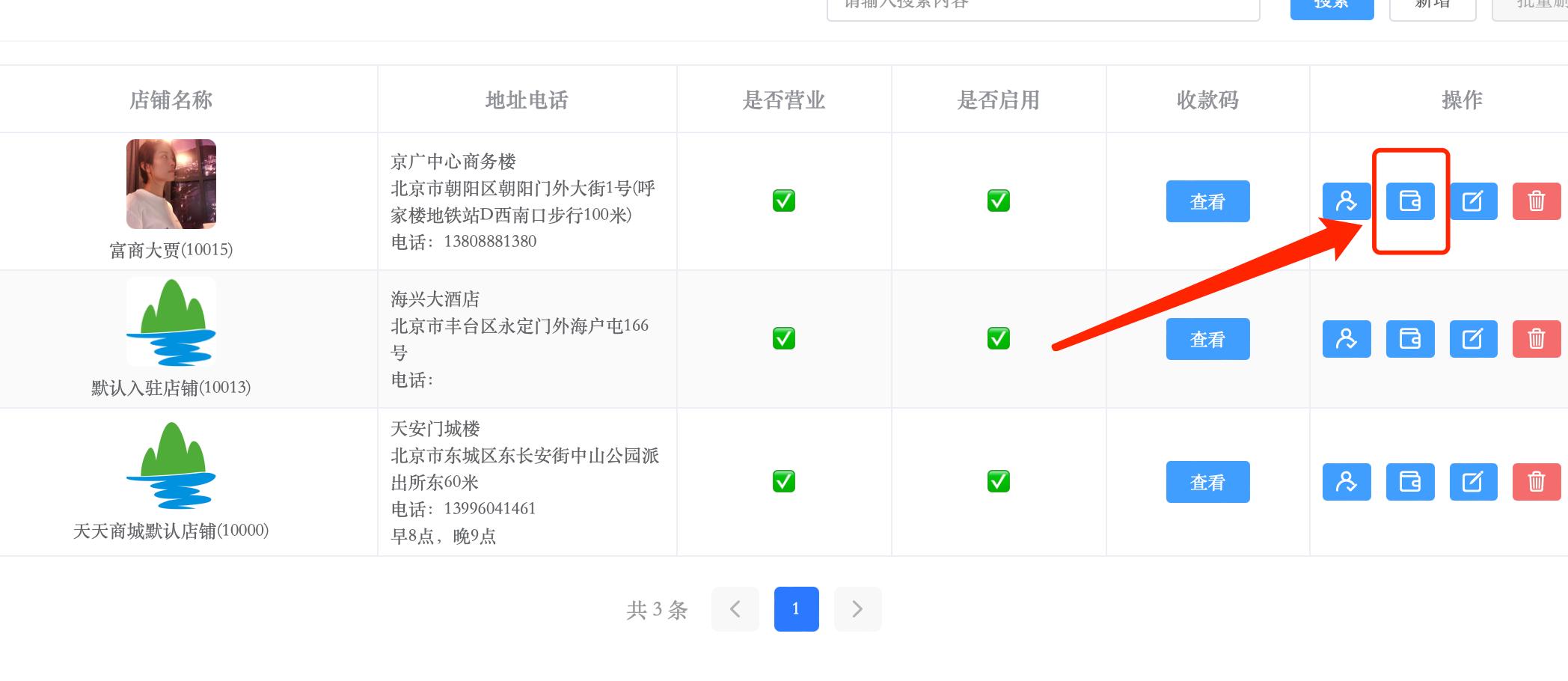
店铺收款方式配置效果 
用户管理
用户管理
管理系统中的前后台用户,可以查看用户的积分、余额日志,给用户余额充值,查看任务完成日志
批量修复邀请人
用户邀请关系保存在用户表的inviter_uid字段中,保存的是所有邀请者的用户ID,可能邀请关系出现断层,这里根据直推uid来修复上级用户ID
充值
给用户余额充入指定正数,默认备注为“系统充值”,类型为收入,不允许输入负数
新增/修改用户
只有后台用户才需要新增,新增后,需要再修改一下信息,绑定更多信息
- 用户名:登录后台的账户名称
- 昵称:后台展示的名字,如果选择为店铺管理员,昵称必填,否则无法展示
- 初始密码:登录后台的密码
- 重置密码:重新设置密码
- 角色列表:必须选择角色,才有管理后台的权限
- 手机号:方便联系对方
- 邮箱:后台查看
- 是否启用:只有正常才能登录后台
- 客户端:选择后台应用
- 邀请者:只有前端用户才有,默认展示所有上级用户
- 积分互转手续费:前端用户才需要设置,在前端转积分给别人,系统收取此比例手续费,如果不设置则按系统配置收取
角色管理
角色列表
展示系统存在的所有角色,admin不允许修改和删除
新增/修改角色
针对整个系统存在的角色
- 角色ID:角色唯一标志,不允许重复
- 角色名称:列表展示的名称
- 权限列表:只有勾选的权限用户才能访问
- 备注:只有角色列表中才能看到
权限管理
权限列表
展示当前需要控制的权限,支持jql权限和云函数权限
- jql权限:一般是菜单或者某个数据表的权限,例如:tian-mall-coupons、system_role
- 云函数权限:主要是控制
tiantian-mall这种云函数的访问权限,标识是请求的action,例如:admin/user/recharge、self/changePwd
云同步[可忽略]
同步我们默认的权限设置,仅在开发模式(localhost:8080)下生效,已发布后,由于跨域问题,无法请求我们的权限同步接口,正常情况下db_init.json中已包含所有,所以这里不需要管
菜单管理
菜单列表
展示后台左侧的所有菜单,只支持2级菜单,按正序排序
待添加菜单
引入第三方uni_modules模块后,可能需要添加菜单,这里将展示出来,添加选中的菜单后,会保存到系统的菜单表,后面不再提示待添加数据。
新增一级菜单
添加一级菜单
- 标识:菜单唯一id,不可重复,也不允许修改
- 显示名称:菜单列表显示的名字
- 图标class:菜单列表展示的图标
- 页面URL:点击菜单打开的地址,如果作为一级菜单则留空,页面地址根据pages下文件来决定,一般是/pages/xxx/xxx,也可以带参数
- 序号:正序排序
- 父级标识:父级菜单ID,这里默认为空
- 权限列表:勾选指定权限后,只有admin和拥有勾选权限的用户,才能展示此菜单,不勾选则不限制。权限列表可以用一键绑定权限自动生成,也可以在权限管理中手动添加
- 是否启用:勾选后菜单列表才会显示
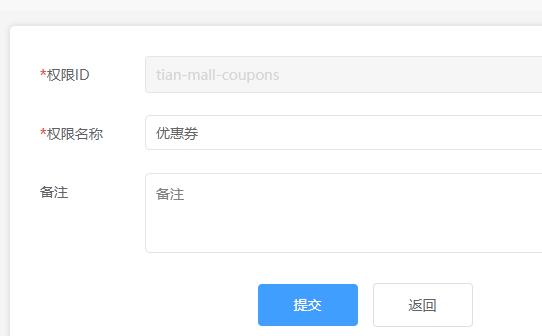
一键绑定权限
根据权限标识,自动创建对应的权限,如果提示主键索引报错也不要紧,只要数据库有1条记录就行了,例如标识为tian-mall-coupons的菜单,自动生成如下权限:
云同步[可忽略]
同步我们默认的菜单设置,仅在开发模式(localhost:8080)下生效,已发布后,由于跨域问题,无法请求我们的菜单同步接口,正常情况下db_init.json中已包含所有,所以这里不需要管
子菜单
添加此节点的二级菜单,父级标识默认此节点标识,其他字段与新增一级菜单一致
- 父级标识:父级菜单ID,这里默认填写上级标识
- 页面URL:点击菜单打开的地址
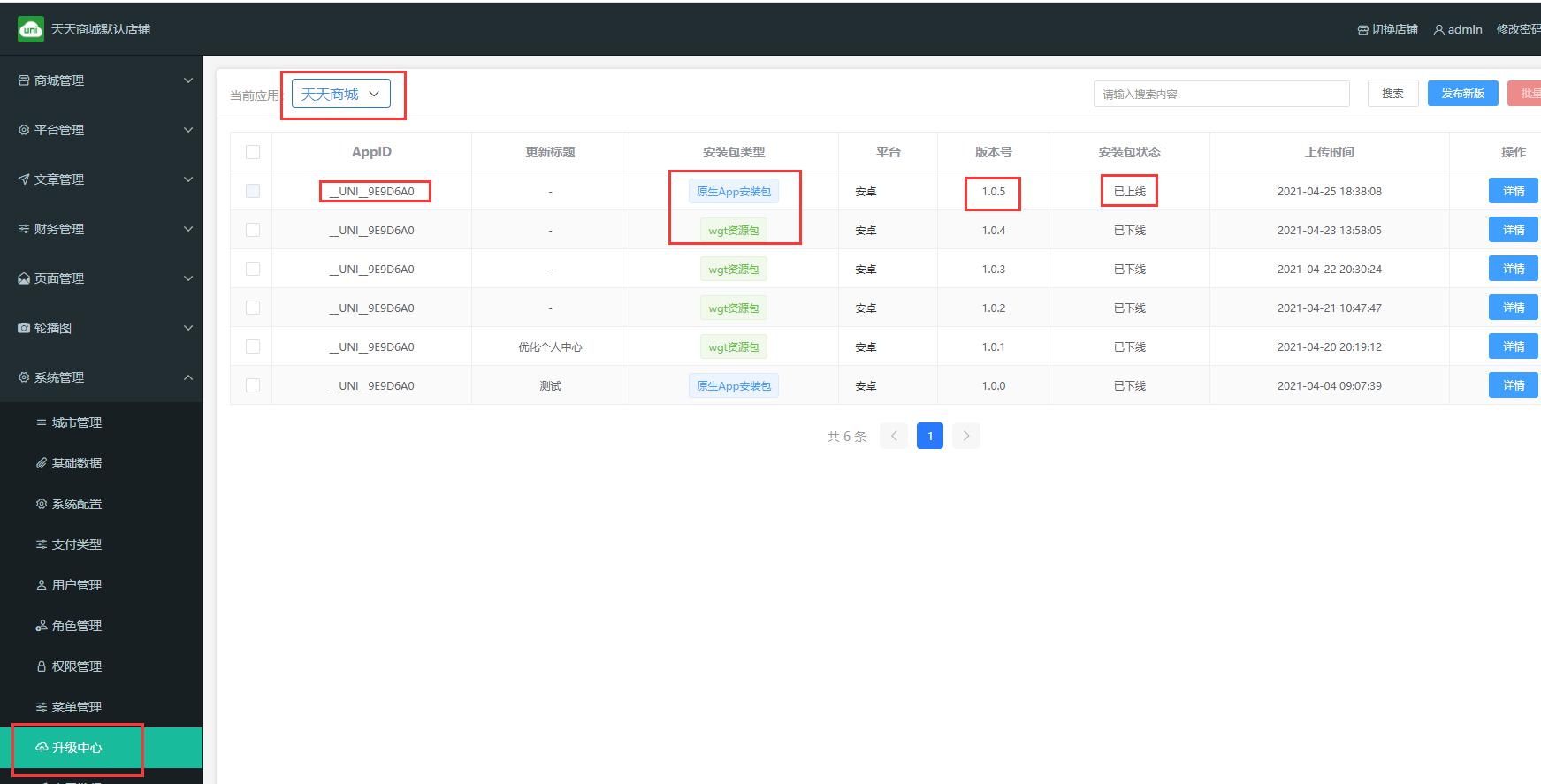
升级中心
主要升级前端APP应用,可以是整包更新,也可以是wgt热更新(更新后需要重启APP才生效),
微信小程序不做设置,在微信小程序管理平台发布新版本后,系统会自动检测新版本,并提示更新。 发布新版本说明:
发布新版本说明:
- 更新标题、更新内容:填写后APP端升级提示框会展示对应的信息
- 平台:只能选择安卓或者苹果,安卓需要上传一个apk包,苹果只需要填写应用市场下载地址
- 版本号:必须大于当前线上发现版本号,格式一般是xx.xx.xxx,例如:1.5.105
- 包地址:上传包后,会自动生成云端文件地址,也可以手动填写一个外部文件地址
- 强制更新:打开后,升级弹窗只有一个确定按钮,不能取消
- 上线发行:打开后才上线生效,自动将之前已发布的低版本下架处理
所有操作完成后,点击发布保存信息。
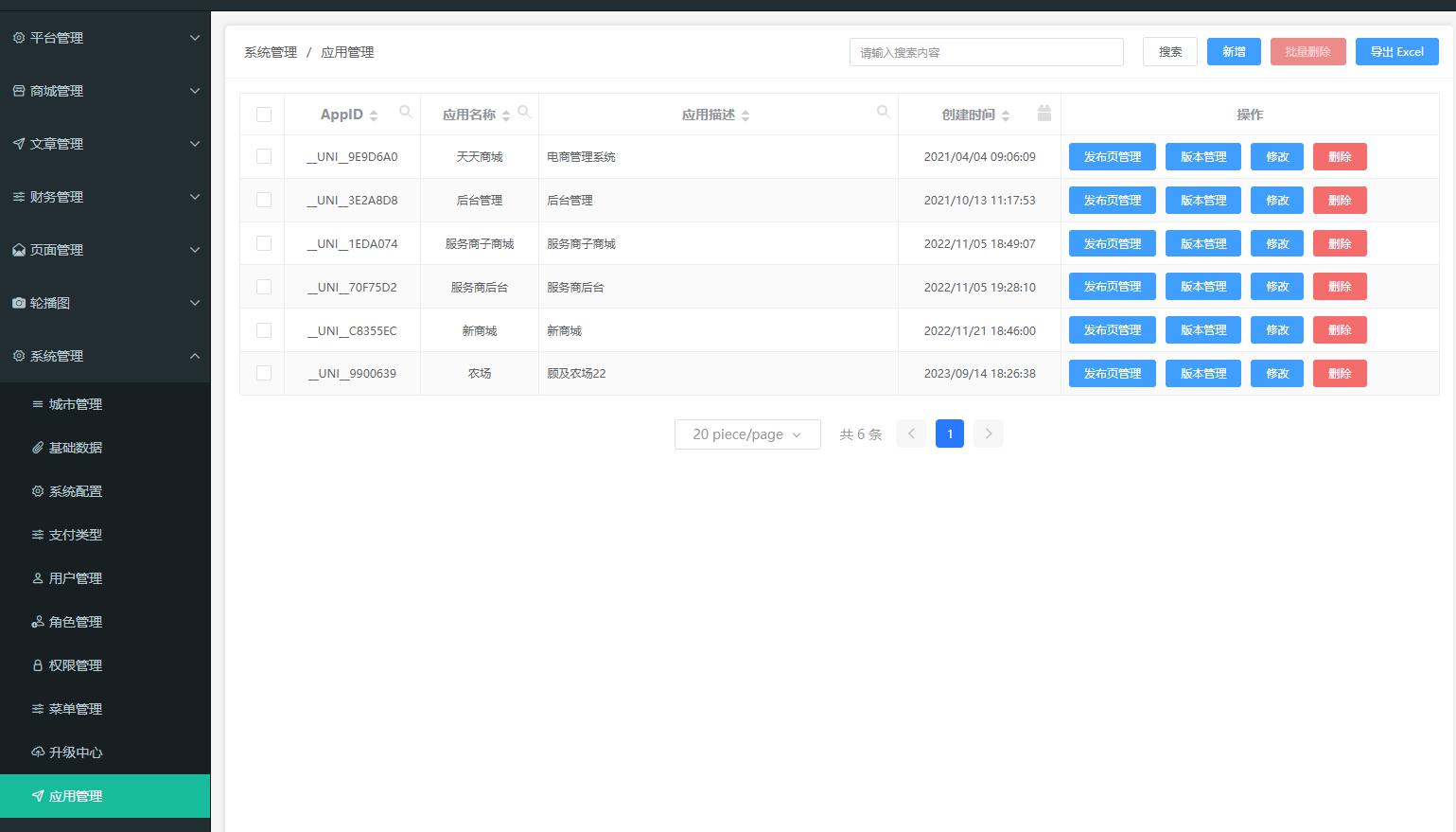
应用管理
管理前端和后端应用,在这里添加后系统配置或者页面信息可以绑定指定的一个或者多个应用;
添加后台应用是为了限制后端登录用户只能登录指定后台系统(当前只有1个);
发布页管理
可作为面向用户的统一业务名片,在一个页面集中展现:App下载地址、小程序二维码、H5访问链接等信息。uni-app 官方示例的发布页就是基于uni-portal制作的,点击体验,在申请微信开放平台应用或者应用市场上架时用到。
版本管理
APP应用才需要配置,发布新版本后,用户打开APP会自动检测新版本,如果存在更新的包,系统将主动提示用户升级,详情查看升级中心
新增/修改应用
- *AppID:应用的appid,与manifest.json中的
uni-app应用标志一致,一般是以__UNI__开头 - *应用名称:应用实际的名字,与manifest.json中的
name一致,可以是中文或者英文 - 应用简介:一句话简单介绍应用,在发行页面用到
- 应用描述:详细介绍应用的背景或者功能,在发行页面用到
- 图标素材:应用的图标,在发行页面用到
- 应用截图:多张运行图,在发行页面用到
- App信息:填写安卓或者苹果应用的基本信息,发行页面跳转或者下载
- 小程序/快应用信息:填写对应小程序的名称和二维码,方便发行页面扫码体验
- web信息:发布为h5的地址,方便发行页面预览
常见问题
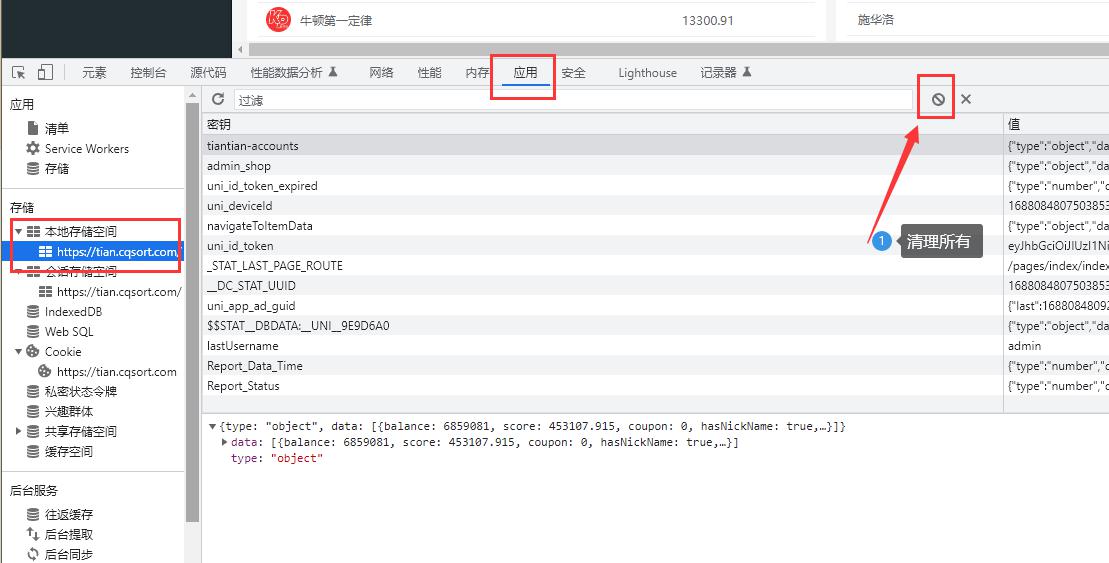
如何清理登录账号信息?
在后台界面按下F12,打开开发者模式,切换选项卡到应用(application),找到左侧的本地存储空间,删除里面的所有信息
如何给数据表增加权限控制?
此权限控制针对jql、client-db生效,云函数或者云对象默认不受权限,目前像tiantian-mall这种MVC结构的云函数有增加权限控制,除了config.js里面排除的权限以外,会根据登录者角色绑定的权限来判断调用的方法是否合法。
更新schema权限
打开uniCloud/database目录下对应的schema文件,假如是修改uni-id-users表,则需要打开uni-id-users.schema.json文件,表名对应这里的文件名,可以给所有字段设置权限,也可以给单独字段设置。- 所有字段设置权限:根节点下permission
"permission": { "read": true, "create": false, "update": "doc._id==auth.uid || 'subadmin' in auth.role || 'USER_MANAGER' in auth.permission", "delete": false } - 指定字段设置权限:给某个字段添加permission属性,没有限制的权限将继承主权限
"role": { "bsonType": "array", "title": "角色", "description": "用户角色", "enum": { "collection": "uni-id-roles", "field": "role_id as value, role_name as text" }, "foreignKey": "uni-id-roles.role_id", "permission": { "write": false } },
true表示所有人都有权限,false表示除了admin以外都没有权限,"doc._id==auth.uid || 'subadmin' in auth.role || 'USER_MANAGER' in auth.permission"表示当前登录者uid等于此条记录的_id(用户表就是自己修改自己的信息)或者拥有subadmin角色或者拥有USER_MANAGER权限的用户- 所有字段设置权限:根节点下permission
增加后台权限数据,详情查看权限管理
角色增加权限,详情查看角色管理
用户绑定角色,详情查看用户管理
已登录用户,重新登录系统,用于更新当前用户的权限缓存
如何添加页面权限?
后台默认有2种权限方法,1是判断角色,2是判断权限,代码在/js_sdk/uni-admin/permission.js中,调用方法如下:
- 模板中调用
<block v-if="$hasRole('admin')">
......
</block>
<view v-if="$hasPermission('USER_MANAGER')">
......
</view>
- js方法中调用
if (!this.$hasPermission("self/changePwd")) {
uni.showToast({
icon: 'error',
title: "无权操作",
})
return;
}
admin密码忘记怎么办?
后台没有重置admin密码功能,只能按如下操作:
- 打开云空间后台,打开对应的服务空间-->云数据库-->找到uni-id-users表,右上角搜索框输入
"username":"admin"点击搜索,找到对应的admin用户,然后删除 - 本地运行后台项目,右下方必须选择
连接云端云函数 - 登录界面点击
如无管理员账号,请先创建管理员..,创建一个admin - 原来的后台地址即可登录此账号,不需要重复发布代码
店铺管理后台在哪里配置?
子店铺在前端申请通过后,可以查看后台登录信息,后台地址地址需要在系统配置-->customer中配置shopAdminUrl,改为现在的后台地址,登录账户和密码默认是申请者的手机号,登录后台后,请立马修改密码,防止盗号。 

如果登录不了后台,可以在用户管理中,查看当前用户的状态是否与下图类似 或者查看此用户对应的角色是否拥有权限,左侧的菜单是根据用户权限动态生成的
或者查看此用户对应的角色是否拥有权限,左侧的菜单是根据用户权限动态生成的
广告配置
- 在后台添加广告任务
- 在uni-ad中,找到对应的应用申请广告位,得到
adpid
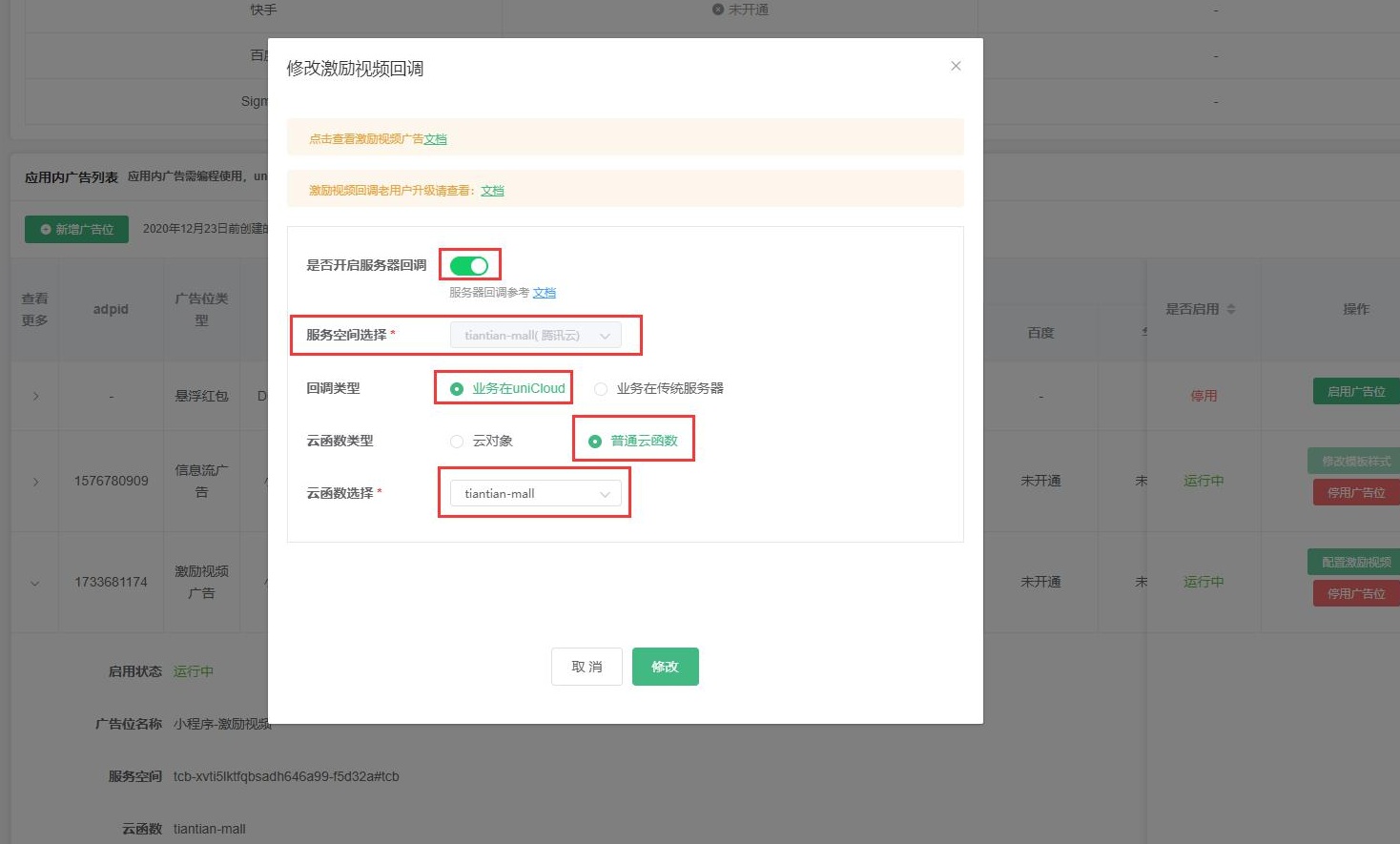
- 激励视频需要服务器回调,必须配置回调函数以及
Security key

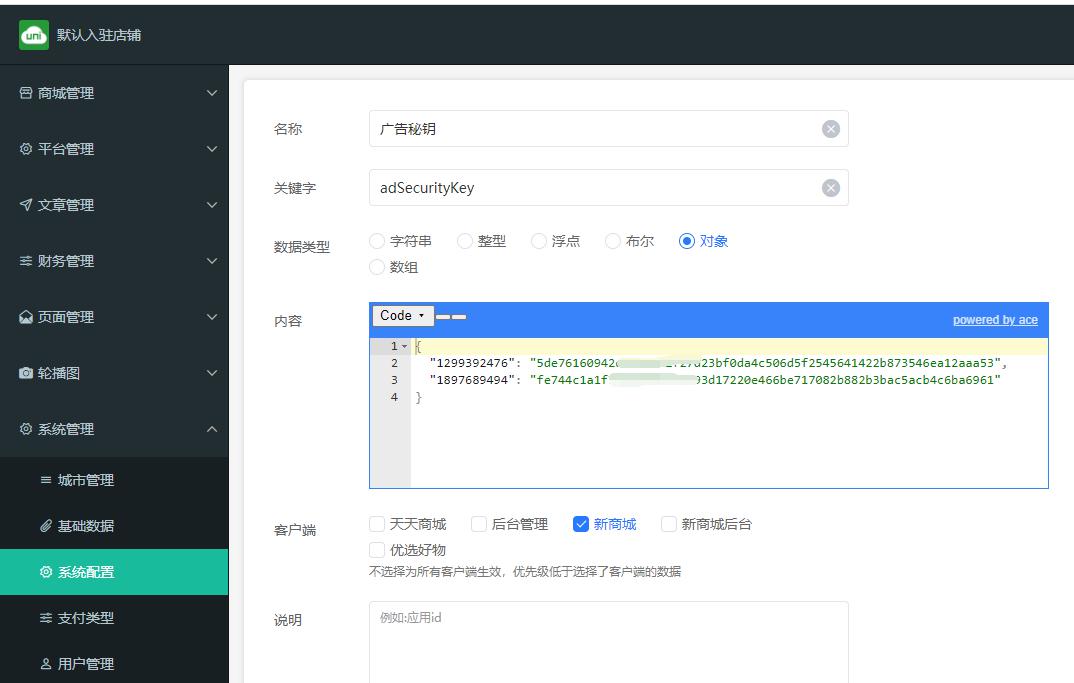
- 在
系统配置中配置广告秘钥,关键词是adSecurityKey,内容是JSON对象格式,键是adpid,值是Security key
{ "1299392476": "5de7......2aaa53", "1897689494": "fe74ac......b4c6ba6961" } - 在
系统配置中配置广告位,平台不同,关键词也不同,例如:- APP:app.adConfig
- 微信小程序:mp-weixin.adConfig
- h5广告配置:web.adConfig
 不同平台,填写的内容格式是一样的,参考如下:参数说明:
不同平台,填写的内容格式是一样的,参考如下:参数说明:{ "middle": 1111111112, "tasks": { "signin": [ 1507000689 ], "video": [ 1507000611 ], "interstitial": [ 1111111113 ] }, "article": { "list": [ 1111111111, 1111111111, 1111111111 ], "detail": { "top": 1111111111, "bottom": 1111111111, "signin": 1507000689, "video": 1507000611 } } }- middle:仅针对APP有效,导航栏中奖的快手短视频联盟
- tasks:广告任务,signin为激励视频广告位,video为全屏视频广告位
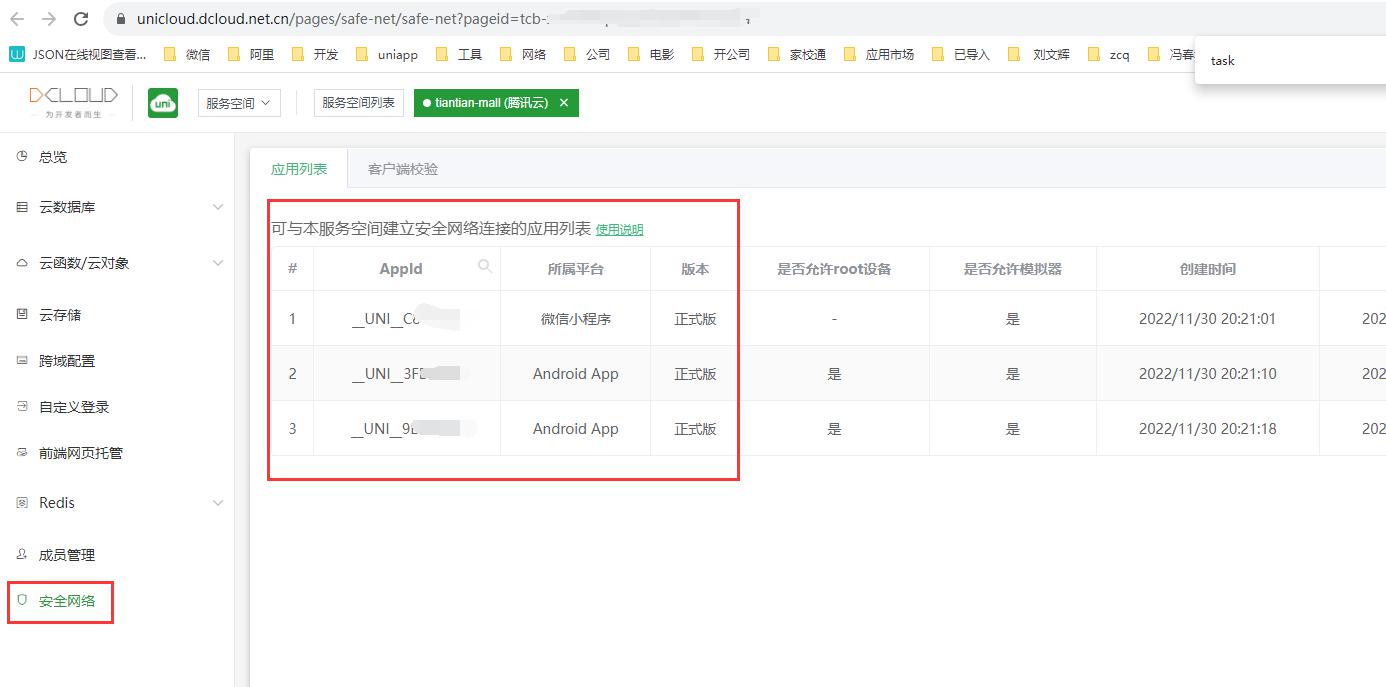
- 如果是微信小程序,需要在unicloud开启安全网络

再在前端打开initSecureNetworkByWeixin,激励视频完成后,通过安全网络回调服务器uniCloud.initSecureNetworkByWeixin()
