快速安装教程
一、导入商城到HbuilderX
以下导入项目方式,任选一种即可
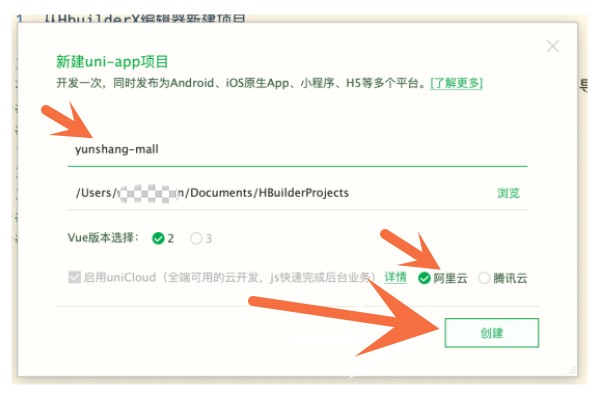
- 从HbuilderX编辑器新建项目

- 从插件市场导入
在云上商城点击“导入插件并试用”或者“导入源码授权”,同意付费插件试用协议,选择绑定的服务空间,跳过在线安装,继续导入到HbuilderX
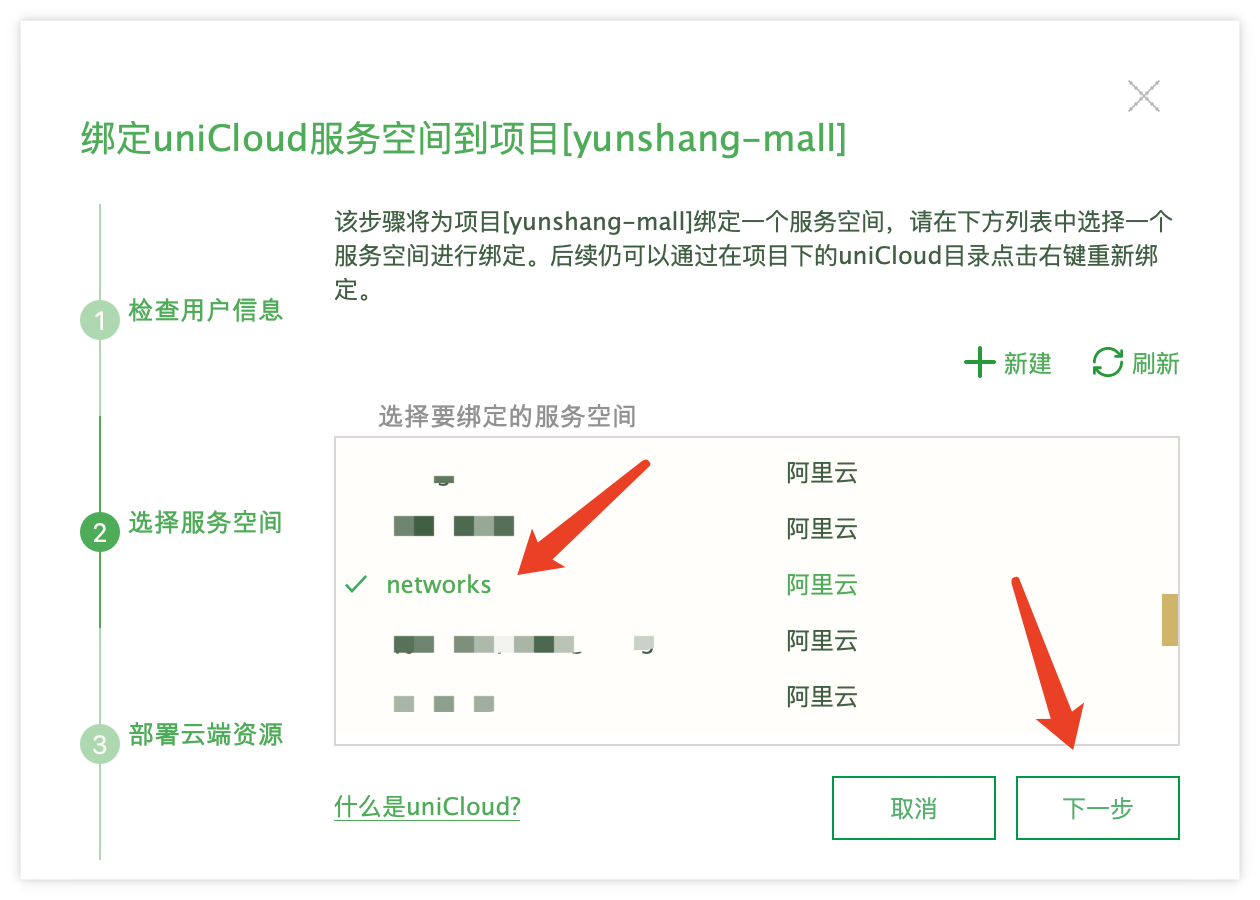
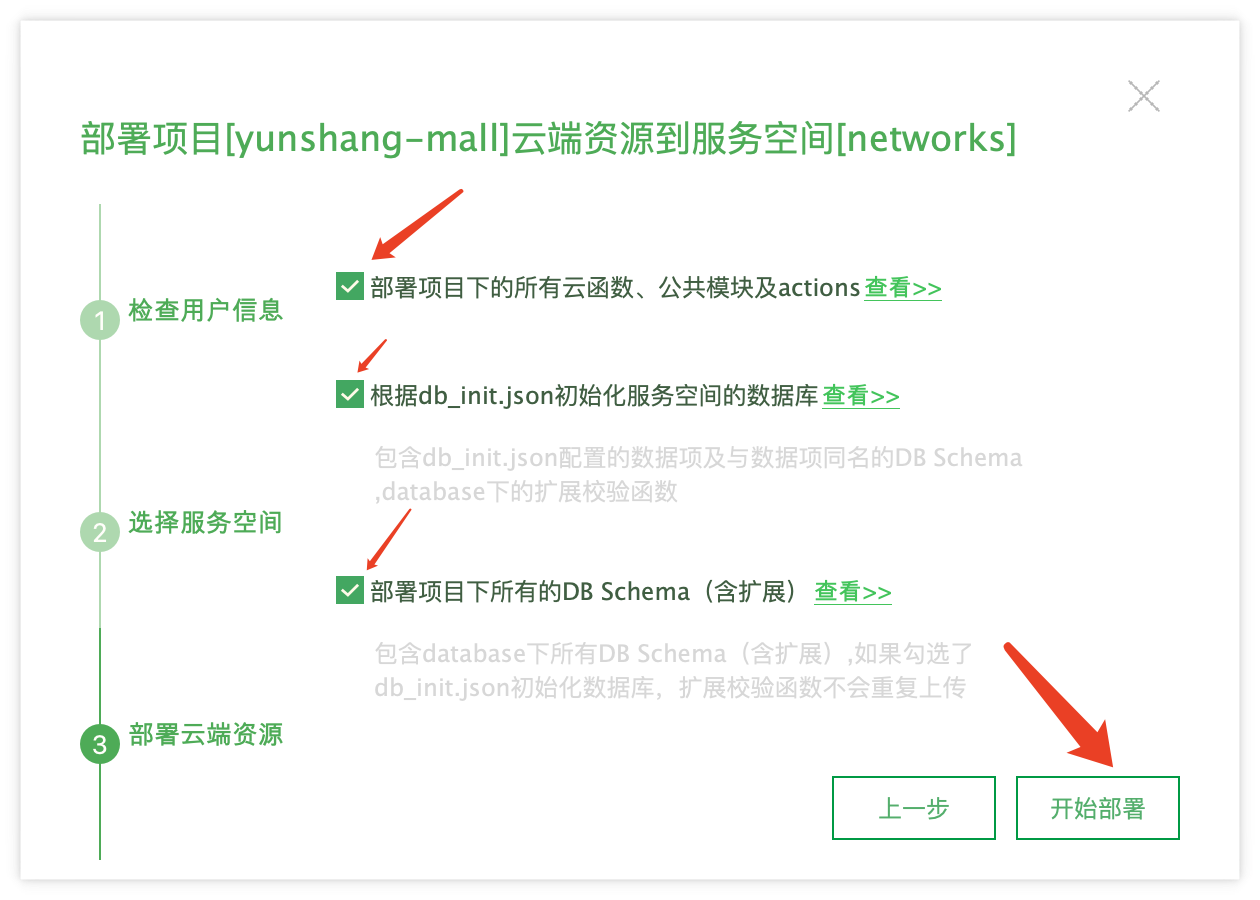
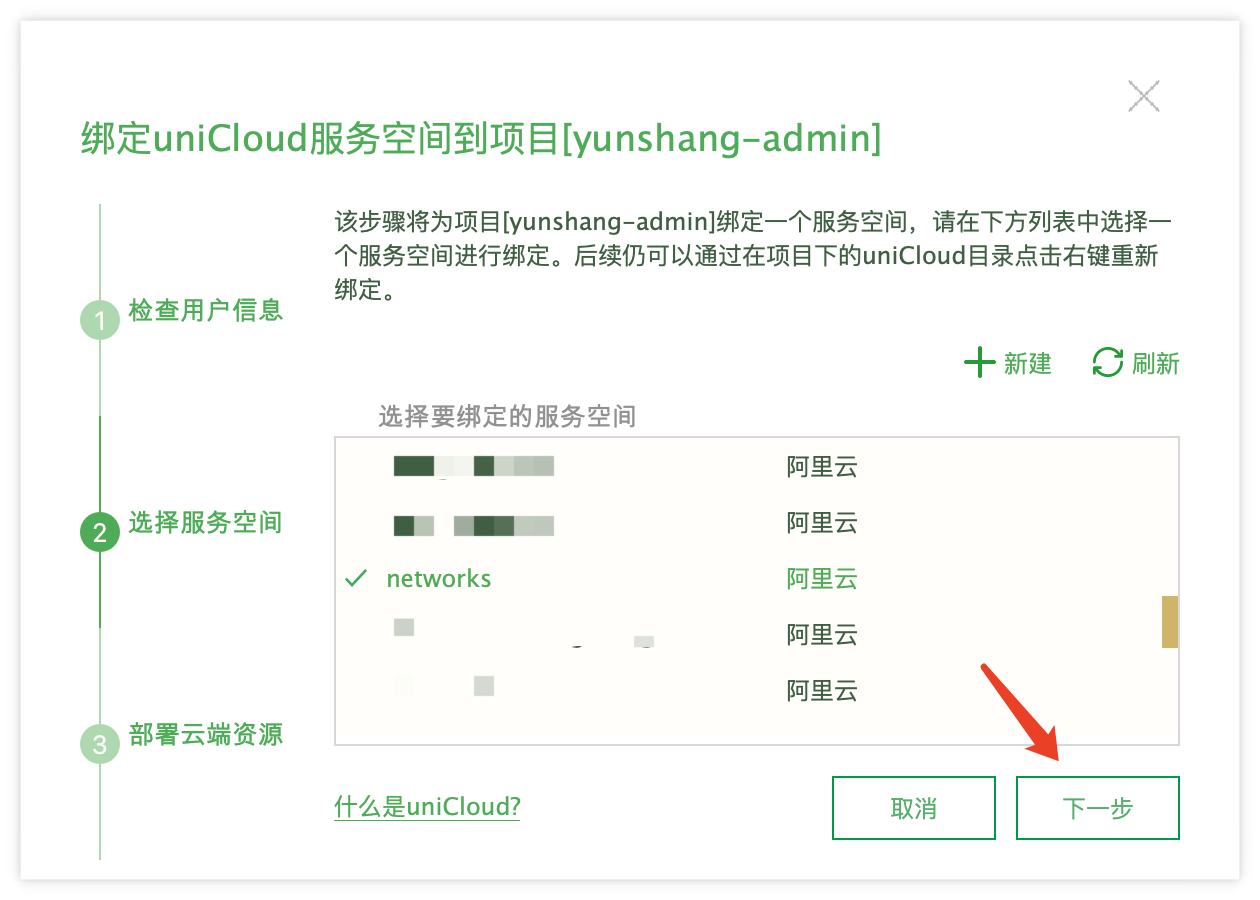
二、运行安装向导


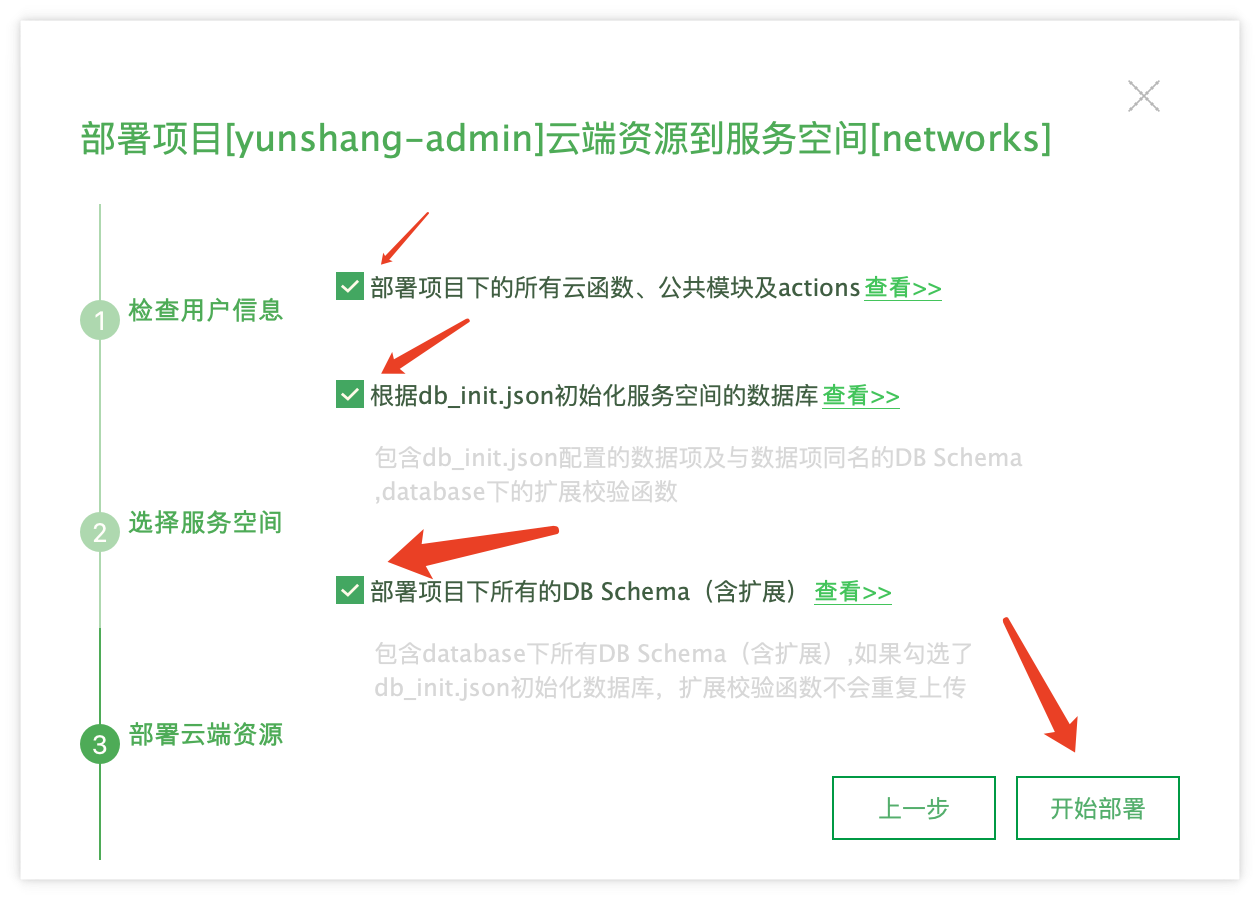
耐心等待上传公共模块、普通云函数、action、默认数据(db_init.json)以及database下的schema,
如果遇到提示覆盖公共模块,则选择“替换”
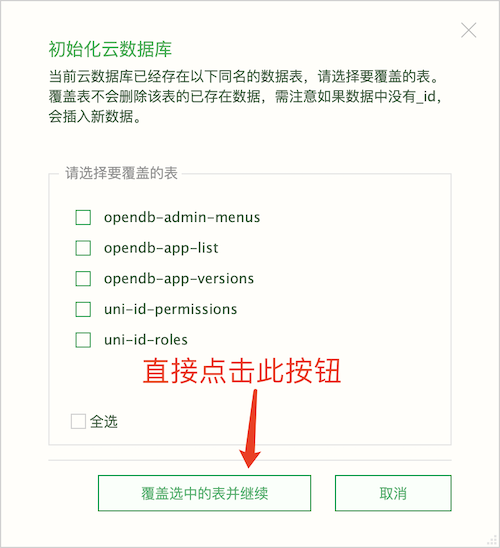
如果遇到提示覆盖数据库,则选择“跳过”
三、修改uni-id配置
微信小程序登录
- 如果发布微信小程序才需要修改此配置,找到文件/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json,修改mp-weixin/oauth/weixin里面的appid和appsecret
⚠️mp-weixin表示微信小程序平台独有配置"mp-weixin": { "oauth": { "weixin": { "appid": "修改为你的小程序appid", "appsecret": "修改为你的小程序appsecret" } } }, - 微信小程序后台配置合法域名
request合法域名uploadFile合法域名,阿里云正式版填写“总览”里面的云存储上传域名;腾讯云需要在微信开发工具中,关闭“不校验域名”选项,再在页面上上传图片,提示系统xxx.ap-shanghai...com不在白名单内,这个域名就是你要添加的https://apis.map.qq.com;https://cos.ap-shanghai.myqcloud.com;https://tcb-api.tencentcloudapi.com;https://at.alicdn.com;https://api.next.bspapp.com;download合法域名,阿里云正式版还需要填写“总览”里面的云存储下载域名;腾讯云上传完成一张图后,查看图片的域名https://cos.ap-shanghai.myqcloud.com;https://file-unirlhsrdn-mp-75aexxx-xxx.oss-cn-zhangjiakou.aliyuncs.com;https://7463-tcb-xxx-xxx-xxx.cos.ap-shanghai.myqcloud.com关闭“不校验域名”选项后提示报跨域问题,就把报错的域名一并加上https://cos.ap-shanghai.myqcloud.com;https://mp-75aexxx-d2c1-4670-b6f6-377990c3f4d8.cdn.bspapp.com - 到微信后台申请小程序接口,“wx.chooseLocation”,“wx.getFuzzyLocation”
- 修改项目根目录下的manifest.json,找到“微信小程序配置”修改“微信小程序APPID”
APP手机号一键登录
如果发布app才需要修改此配置,配置之前需要在一键登录管理后台申请权限,充值10元钱,添加当前应用到已开通应用列表,安全配置里面,选择自己的服务空间,再找到文件/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json修改service/univerify配置
⚠️必须遵循json格式
"service": {
"univerify": {
"appid": "your appid,例如:__UNI__D98D49B"
}
}
更多帮助请查看官方文档
APP短信登录
如果您需要发布应用,那么您需要修改此配置。在用户未选择一键登录功能时,登录界面将默认采用手机号+验证码的方式进行登录。在进行配置之前,您需要首先访问短信管理后台以申请相应的权限,并充值10元人民币。然后,您可以申请短信签名和短信模板。在安全配置部分,您需要选择自己的服务空间。 找到文件/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json,修改service/sms配置
⚠️必须遵循json格式
"service": {
"sms": {
"name": "柔然科技",
"codeExpiresIn": 180
}
}
短信登录模板
如果发布app才需要修改此配置
添加模板
签名内容「选择申请的签名」
模板类型「验证类」
模板名称「登录验证码」
模板内容「验证码:${code},${expMinute}分钟内有效,请勿泄露并尽快验证。」
使用场景「注册登录app」 再修改短信登录模板ID,找到文件/uniCloud/cloudfunctions/common/configs/config.json,修改service/sms
⚠️必须遵循json格式
"service": {
"sms": {
"templateId": {
"login": "10190"
}
}
},
特别注意:
如果您的App还未上架应用市场,在这里是没办法申请成功的,可以选择先使用企业签名,然后在上架应用市场之后,再修改为应用签名,例如:
- 假如公司名称是“重庆某某某科技有限公司”,您可以用营业执照申请企业签名“某某某科技”,
- 然后在App上架之后,再修改为应用签名“某某某”
- 用新的签名再次申请模板
- 修改service.sms.templateId.login为您的新模板ID
更多帮助请查看官方文档
四、修改uni-pay配置
微信小程序支付
⚠️仅发布微信小程序需要配置此项
找到文件配置文件/uniCloud/cloudfunctions/common/configs/config.json,修改mp-weixin/payment/weixin下配置,payment直接子项表示再微信小程序平台支持的支付方式,目前配置支持微信支付/余额付款/货到付款,可以根据实际需求删除任意一项
"mp-weixin": {
"payment": {
"wxpay": {
"uniPay": "initWeixin",
"name": "微信",
"payName": "微信支付",
"appId": "修改为小程序appid",
"mchId": "修改为微信商户号ID",
"sub_appid": false,
"sub_mch_id": false,
"v3Key":"修改为ApiV3的key",
"appCertPath":"apiclient_cert.pem,实际文件放到cert目录下",
"appPrivateKeyPath":"apiclient_key.pem,实际文件放到cert目录下",
"key": "修改为ApiV2的key",
"pfx": "application.p12,实际文件放到cert目录下"
},
"balance": {
"uniPay": "initBalance",
"name": "余额",
"payName": "余额支付"
},
"delivery": {
"uniPay": "initDelivery",
"name": "货到付款"
}
}
}
APP支付
⚠️仅发布移动APP才需要配置此项
找到文件配置文件/uniCloud/cloudfunctions/common/configs/config.json,修改app/payment/weixin下配置,payment直接子项表示在APP支持的支付方式,目前配置支持微信支付/余额付款/货到付款,可以根据实际需求删除任意一项
"app": {
"payment": {
"alipay": {
"uniPay": "initAlipay",
"name": "支付宝",
"payName": "支付宝支付",
"appId": "201916540934089",
"mchId": "15295677371",
"privateKey": "MIIEvgIBADANBgkqhki",
"alipayPublicKey": "MIIBIjANBgkqhkiG"
},
"wxpay": {
"uniPay": "initWeixin",
"name": "微信",
"payName": "微信支付",
"appId": "修改为小程序appid",
"mchId": "修改为微信商户号ID",
"sub_appid": false,
"sub_mch_id": false,
"v3Key":"修改为ApiV3的key",
"appCertPath":"apiclient_cert.pem,实际文件放到cert目录下",
"appPrivateKeyPath":"apiclient_key.pem,实际文件放到cert目录下",
"key": "修改为ApiV2的key",
"pfx": "application.p12,实际文件放到cert目录下"
},
"balance": {
"uniPay": "initBalance",
"name": "余额",
"payName": "余额支付"
},
"delivery": {
"uniPay": "initDelivery",
"name": "货到付款"
}
}
},
修改支付回调域名
找到文件配置文件/uniCloud/cloudfunctions/common/configs/config.json,找到“domain”节点,设置为云函数URL化的域名部分,包含https前缀,结尾不包含斜杠,系统默认拼接空间云函数的访问域名,阿里云空间例如:https://fc-mp-871234b4-17df-48d2-938d-59c80567855.next.bspapp.com,如果手动绑定了访问域名,则必须修改此参数
五、修改云打印机配置
目前只支持飞蛾云和易联云
- 飞蛾云打印机
找到文件配置文件/uniCloud/cloudfunctions/common/configs/config.json,设置printer/feieyun配置,需要在飞蛾云官网申请开发者,获得clientId(对应:USER)和clientSecret(对应:UKEY),购买机型必须是支持远程打印方式"printer": { "feieyun": { "clientId": "wcj343169893@163.com", "clientSecret": "wHpTVEJAaPjMDmXT" } }
参数说明
| 参数key | 名称 | 说明 | 示例 |
|---|---|---|---|
| clientId | 飞蛾云clientId | 请参考飞蛾云官方文档 | |
| clientSecret | 飞蛾云clientSecret | 请参考飞蛾云官方文档 |
- 易联云打印机
找到文件配置文件/uniCloud/cloudfunctions/common/configs/config.json,设置printer/yilianyun配置,需要在易联云官网申请开发者,获得clientId和clientSecret,购买机型必须是支持远程打印方式"printer": { "yilianyun": { "clientId": "1053604898", "clientSecret": "99817dd9d312345981ccedd2b214" } }
参数说明
| 参数key | 名称 | 说明 | 示例 |
|---|---|---|---|
| clientId | 易联云clientId | 请参考易联云官方文档 | 1053604898 |
| clientSecret | 易联云clientSecret | 请参考易联云官方文档 | 99817dd9d312345981ccedd2b214 |
六、修改快递查询
申请开通快递100实时查询权限,获得授权key和customer,填写到/uniCloud/cloudfunctions/common/configs/config.json文件的express节点中 ,从企业信息页面中,可以获得所有配置参数
"express": {
"api": "kuai100",
"key": "Npwhb1238996",
"customer": "27076456710A847DD9D03B5FE27019C3",
"secret": "8b264a40de876dfae0e1f34c11b646b",
"userid": "33ef8693e23231b0b3e41eb7389a986d",
"partnerId": "",
"partnerKey": "",
"tempid": "",
"siid": "",
"expires": 21600
}
参数说明
| 参数key | 名称 | 说明 | 示例 |
|---|---|---|---|
| api | 快递查询接口 | kuai100 | kuai100 |
| key | 快递查询key | 请参考快递100官方文档 | Npwhb1238996 |
| customer | 快递查询customer | 请参考快递100官方文档 | 27076456710A847DD9D03B5FE27019C3 |
| secret | 快递查询secret | 请参考快递100官方文档 | 8b264a40de876dfae0e1f34c11b646b |
| userid | 快递查询userid | 请参考快递100官方文档 | 33ef8693e23231b0b3e41eb7389a986d |
| partnerId | 快递查询partnerId | 请参考快递100官方文档 | |
| partnerKey | 快递查询partnerKey | 请参考快递100官方文档 | |
| tempid | 快递查询tempid | 请参考快递100官方文档 | |
| siid | 快递查询siid | 请参考快递100官方文档 | |
| expires | 快递查询expires | 请参考快递100官方文档 | 21600 |
七、修改同城配置
目前支持第三方配送接口「餐厅宝」、微信同城配送、微信及时配送,
餐厅宝只能联系客服开通接口,如有需要请联系我们协助完成,微信同城配送和及时配送到小程序后台-->支付与交易-->物流服务开通并按官方提示完成配置
"delivery": {
"cantingbao": {
"key": "84Qrm9NwS...ldcak9LJpX",
"secret": "XYEUJBW...GV81832",
"product": false
},
"jishi": {
"product": false,
"cargo_first_class": "日用百货",
"cargo_second_class": "便利店",
"UU": {
"key": "cc166deb5f4...9890d94337fc7ce6a",
"secret": "db4cf9f3...a9484f495b789c9bf1e",
"shopNo": "3243...47393"
},
"SFTC": {
"key": "166...525",
"secret": "6585c25657...5b3f219ba0217",
"shopNo": "3243...847393"
}
},
"tongcheng": {
"product": false,
"encrypt": {
"type": "AES256",
"sn": "d886bab9c619909...0fb2839",
"key": "ri0pWeDbnu2pY+B...OR9wvgsMVRO/9AXPzc="
},
"sign": {
"type": "RSA",
"sn": "78dce0f01c1800d...6ff0a0553",
"key": "-----BEGIN RSA PRIVATE KEY-----\nMIIEowIBAAKCAQEAxNyHj3/R+E...H9gUS7vR8Kmosw2YW6J5L3NIfUXqAN0Ap\n-----END RSA PRIVATE KEY-----",
"certificate": "-----BEGIN PUBLIC KEY-----\nMIIBIjANBgk...EQIDAQAB\n-----END PUBLIC KEY-----"
},
"verifySign": {
"type": "RSA",
"sn": "16f007dfff8e99...efe246eb710",
"certificate": "-----BEGIN CERTIFICATE-----\nMIID9D...NWN/G0A=\n-----END CERTIFICATE-----"
}
}
}
参数说明
| 参数key | 名称 | 说明 | 示例 |
|---|---|---|---|
| cantingbao.key | 餐厅宝专用配置key | 联系我们协助申请 | 84Qrm9NwS...ldcak9LJpX |
| cantingbao.secret | 餐厅宝专用配置secret | 联系我们协助申请 | XYEUJBW...GV81832 |
| cantingbao.product | 餐厅宝是否为生产环境 | true/false | false |
| jishi.product | 及时配送是否为生产环境 | true/false | false |
| jishi.cargo_first_class | 及时配送商品一级分类 | 请参考微信官方文档 | 日用百货 |
| jishi.cargo_second_class | 及时配送商品二级分类 | 请参考微信官方文档 | 便利店 |
| jishi.UU.key | UU配送key | 请参考微信官方文档 | cc166deb5f4...9890d94337fc7ce6a |
| jishi.UU.secret | UU配送secret | 请参考微信官方文档 | db4cf9f3...a9484f495b789c9bf1e |
| jishi.UU.shopNo | UU配送商户号 | 请参考微信官方文档 | 3243...47393 |
| jishi.SFTC.key | 顺丰同城key | 请参考微信官方文档 | 166...525 |
| jishi.SFTC.secret | 顺丰同城secret | 请参考微信官方文档 | 6585c25657...5b3f219ba0217 |
| jishi.SFTC.shopNo | 顺丰同城商户号 | 请参考微信官方文档 | 3243...847393 |
| tongcheng.product | 微信同城配送是否为生产环境 | true/false | false |
| tongcheng.encrypt.type | 同城配送加密方式 | AES256 | AES256 |
| tongcheng.encrypt.sn | 同城配送加密sn | 请参考微信官方文档 | d886bab9c619909...0fb2839 |
| tongcheng.encrypt.key | 同城配送加密key | 请参考微信官方文档 | ri0pWeDbnu2pY+B...OR9wvgsMVRO/9AXPzc= |
| tongcheng.sign.type | 同城配送签名方式 | RSA | RSA |
| tongcheng.sign.sn | 同城配送签名sn | 请参考微信官方文档 | 78dce0f01c1800d...6ff0a0553 |
| tongcheng.sign.key | 同城配送签名key | 请参考微信官方文档 | -----BEGIN...END RSA PRIVATE KEY----- |
| tongcheng.sign.certificate | 同城配送签名certificate | 请参考微信官方文档 | -----BEGIN... END PUBLIC KEY----- |
| tongcheng.verifySign.type | 同城配送验签方式 | RSA | RSA |
| tongcheng.verifySign.sn | 同城配送验签sn | 请参考微信官方文档 | 16f007dfff8e99...efe246eb710 |
| tongcheng.verifySign.certificate | 同城配送验签certificate | 请参考微信官方文档 | -----BEGIN...END CERTIFICATE----- |
八、修改app推送
店主如果需要接收新订单通知,必须打包app端,并获得管理员权限+店铺权限,开发配置修改如下,所需参数从unipush中获得
"push": {
"default": {
"appId": "N5wQHWUK234POOTCnGtFU8",
"appkey": "t318VmJI4584991gl61VY4",
"appSecret": "wF9Sq78vk3ANRMoMtrbPm1",
"mastersecret": "udzQ23231wLwWAQEeozJgYZ15",
"packageName": "com.baidu.xxx"
}
}
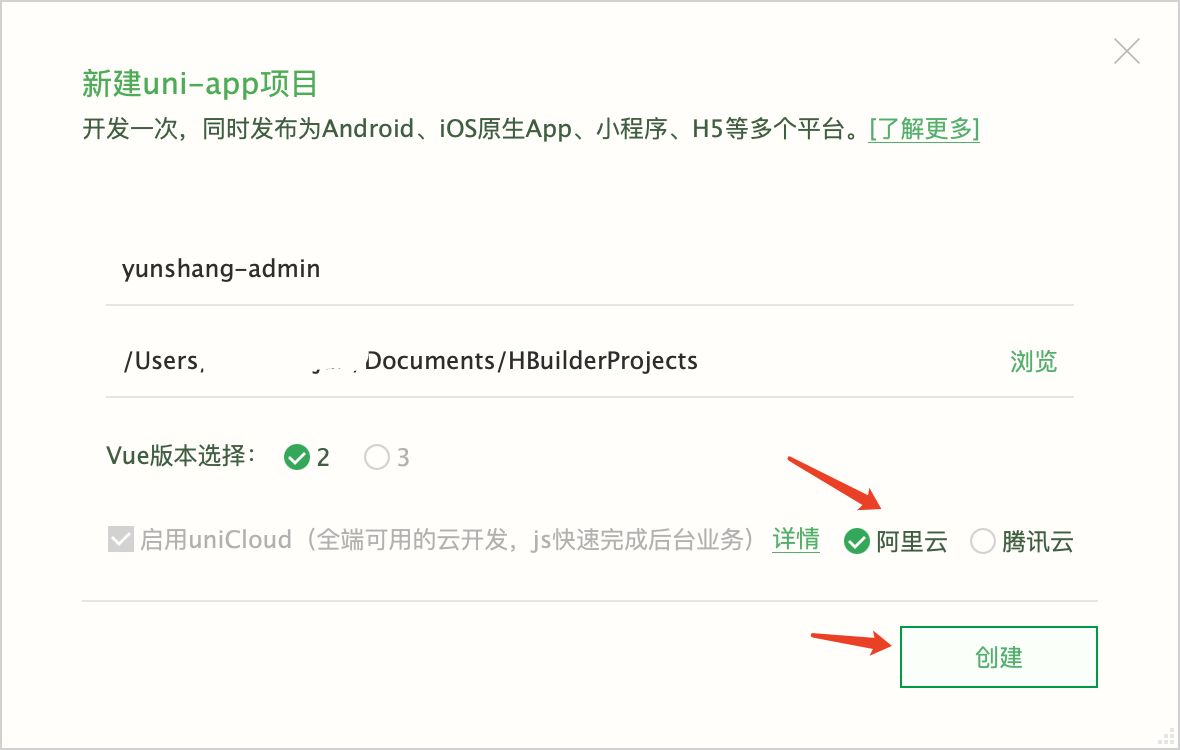
九、导入后台项目
- 从插件市场下载云上商城后台管理系统并导入HBuilderX

- 选择前端一致的云空间

- 选择需要上传的资源,开始部署系统

- 如果遇到提示覆盖uni-admin,则点击替换

- 如果遇到提示覆盖公共模块,则点击跳过

- 如果遇到提示覆盖数据库表,则直接点击覆盖选中的表并继续

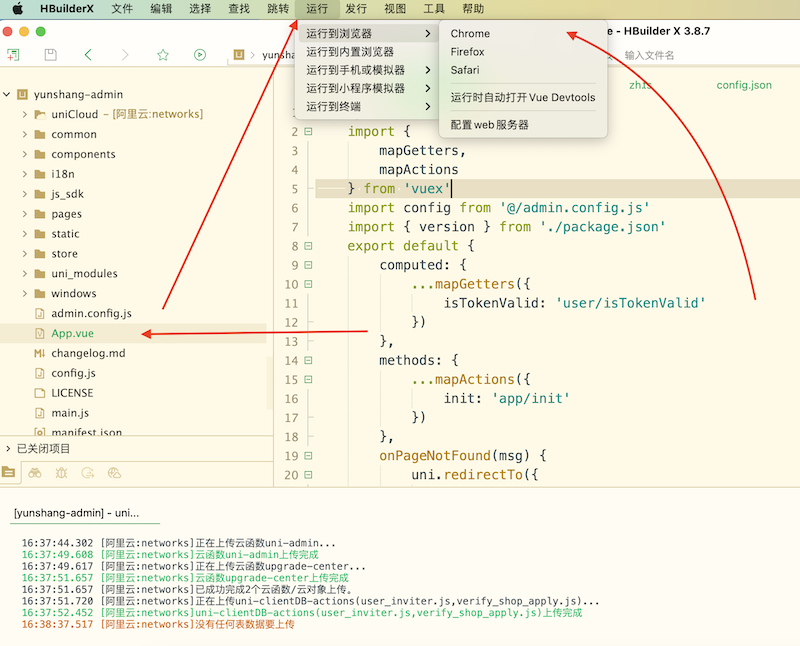
- 本地运行后端系统

- 后台运行时,必须选择“连接云端云函数”,否则造成创建的admin无法中将来的正式版后台登录

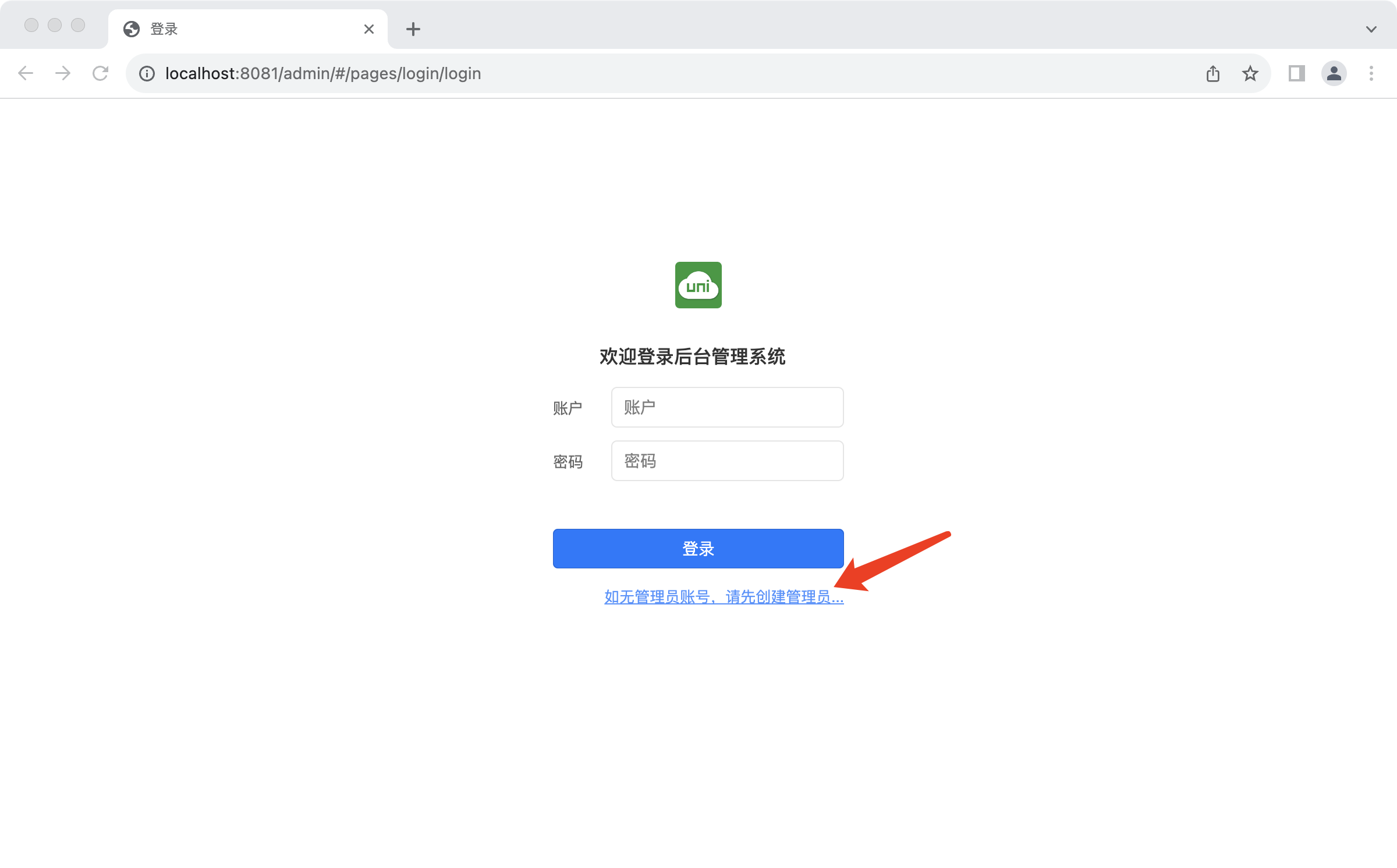
- 在登录界面点击创建管理员,只有在本地调试的时候,才有创建会员的链接

- 在创建管理员界面,填写admin和密码,点击“创建”完成超级管理员账号,如果提示管理员已存在,则需要手动删除数据库中uni-id-users表中的admin账户

- 如果遇到“未找到集合[cloud_shops]对应的schema” 后端主要使用client-db直连数据库,需要schema来管理查询权限,所以需要上传操作表对应的schema文件,此文件中uniCloud/database目录下,cloud_shops是数据库表名,如果后端代码找不到cloud_shops.schema.json,则在前端系统中找一找,然后上传到云空间,也可以在database目录上,右键上传所有DB schema,这样能保证所有的依赖都能上传。
⚠️后端的云函数/schema/uni-clientDB-actions,要以前端为准,由于使用同一个云空间,需要共用这些文件,后端同名称文件不能替换前端的,否则出现配置错误问题,如果已经覆盖,则再次上传前端代码中的云函数/schema/uni-clientDB-actions
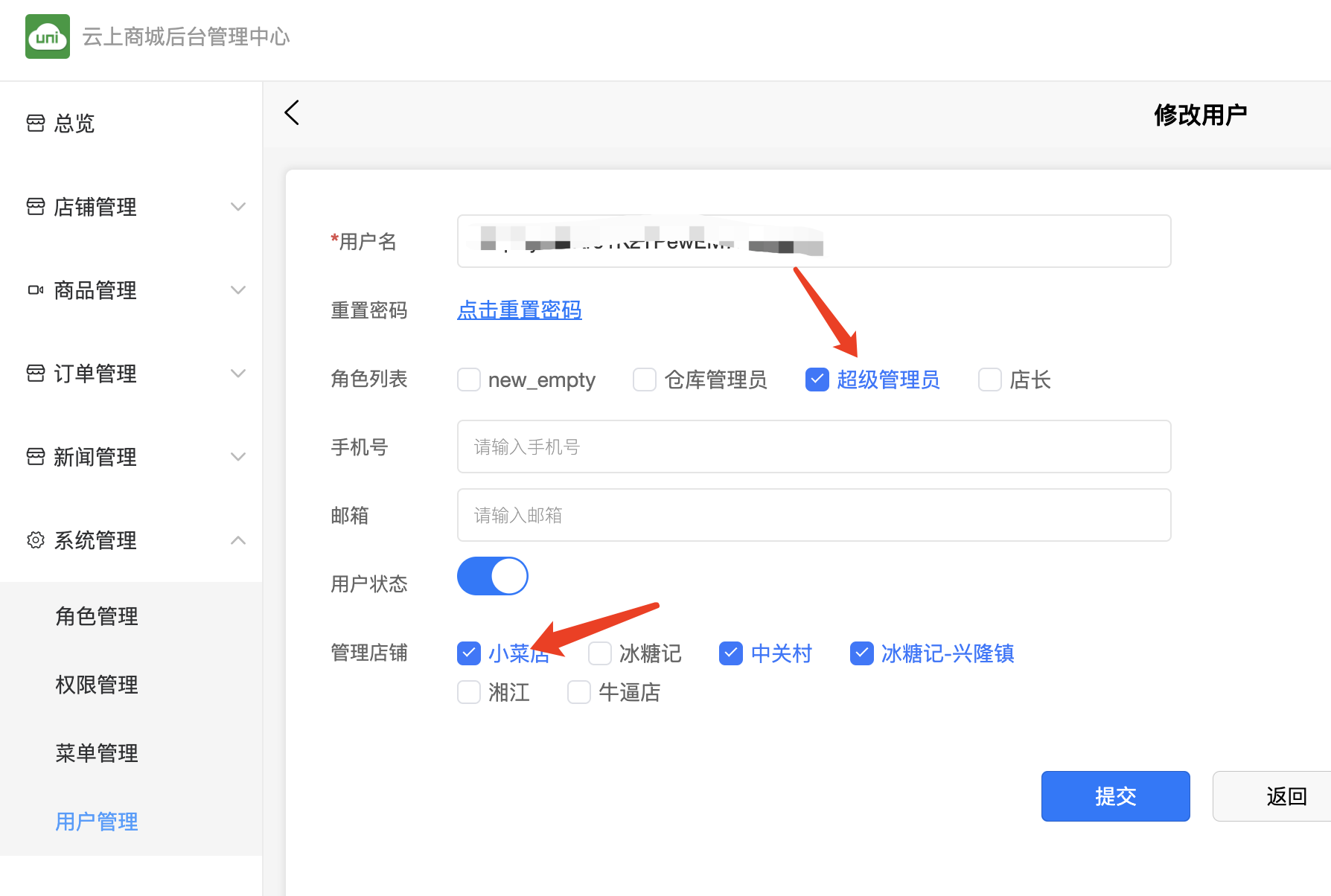
激活移动端管理员权限
后台系统管理--用户管理--选择需要开通管理权限的用户--点击修改--勾选角色列表和管理店铺--提交,即可赋予管理员权限,前端用户需要重新登录才能刷新权限(右上角三个点-->重新进入小程序)
常见问题及解决方案
- 文件查找失败:'vue-jsonp'
报错原因:项目h5版本使用了jsonp跨域访问接口功能
解决办法:- 办法一:项目根目录cmd执行
npm install vue-jsonp,安装此扩展 - 办法二:新建一个空文件夹,依次执行
npm init -y和npm install vue-jsonp,然后复制“node_modules”到项目根目录 - 办法三:直接下载node_modules.zip压缩包,然后解压到项目根目录
- 办法一:项目根目录cmd执行
七、注意事项
1. uni-id版本问题
在使用导入项目的时候,可能uni-id自动更新到最新,导致部分功能缺失,引起项目无法正常运行,比如短信发送失败,需要手动修改uni-id版本,修改方法如下:
- 在HBuilderX中找到项目的
uni_modules目录,找到uni_modules/uni-id/uniCloud/cloudfunctions/common/uni-id目录 - 下载index.js,覆盖当前目录的index.js文件
- 在
cloudfunctions/common/uni-id上右键,选择上传云函数,上传成功后,重新运行项目即可
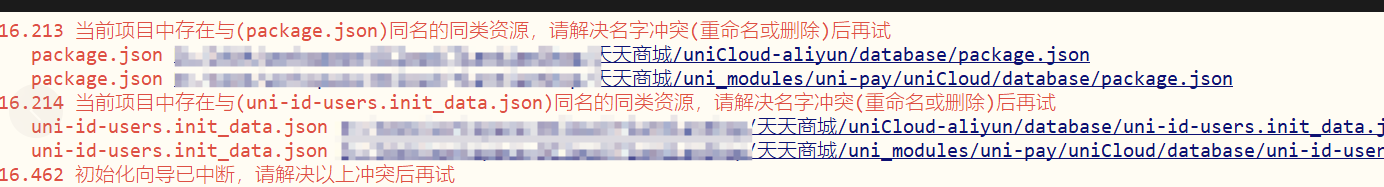
2. 解决文件冲突

假如uniCloud/database目录下存在aaa.schema.json文件,而且uni_modules下某个插件也存在aaa.schema.json文件,那么在初始化数据的时候,会提示文件冲突,需要删除其中一个字段较少的文件,再尝试上传。
出现文件冲突的原因是,开发的时候,所有的数据定义都是在db_init.json中的,后来变化为了schema文件,再后来,每个插件都有自己的schema文件,所以可能会出现文件冲突的情况,解决方法是删除其中一个文件,然后重新上传。
可能会出现文件冲突的文件有如下类型:
- schema.json文件
- package.json文件
- db_init.json文件
3. 云函数运行版本问题
云函数tiantian-mall上传失败。失败原因:阿里云云函数运行环境(runtime)已不支持Nodejs8,请检查云函数目录下package.json的相关配置。
解决方法:
- 找到对应云函数目录下的package.json文件
- 删除
runtime配置项 - 重新上传云函数
如果还有其他问题,可以发送邮件到343169893@qq.com,我们会尽快回复您。
